Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
WYSIWYG - Text edition panel on your website
In WebWave CMS - website builder with no coding - the built-in text editor is of type WYSIWYG and allows you to easily manage text on your website. In order to access it, click on any text element.
The two text edition panels will appear. One of them is a bit reduced and appears only when you don't need all the WYSIWYG features everywhere.
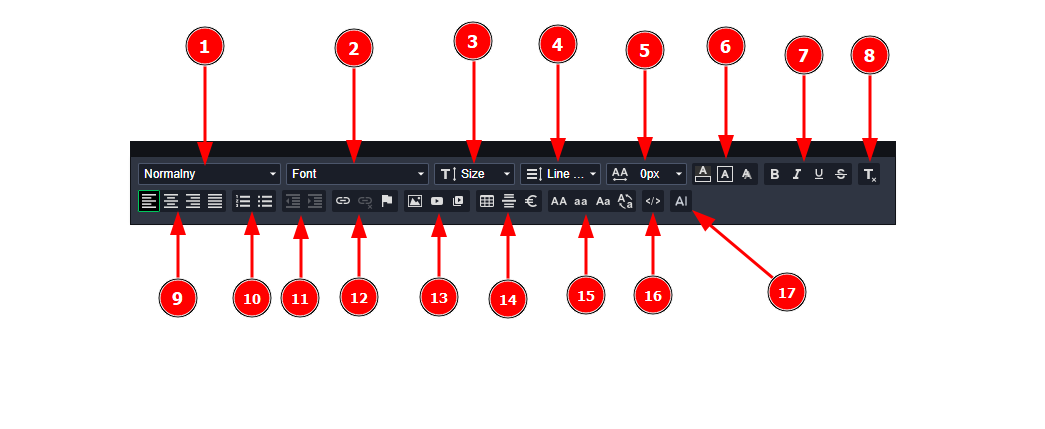
Regular text edition panel:
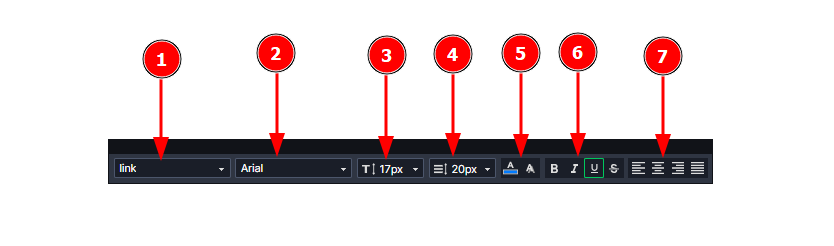
Simplified text edition panel displayed when changing text's style.
How to use text editor features
|
|
Formatting styles
Choose text's formatting style from a list. If you ever decide to change a text's color or size on the whole website, you can easily do it by changing the formatting style.
Read more about formatting styles.
Font name
You can choose a font from the fonts' list. If none of them suits your project, you can easily add some more.
Read how to add more fonts to the fonts' list.
| John has a dog. |
Text size
You can set font's height in pixels.
| John has a dog. John has a dog. John has a dog. |
Line height
You can set spaces between lines in a text.
John has a dog.
John has a dog.
John has a dog.
Letter spacing
Change space betwen letters
| Example text with letter spacing |
Text style
Text color
You can choose a color for letters and characters.
| John has a dog. |
Background color
Set the letter's background color. It is not a background color of the whole element, but of the letters.
| John has a dog. |
Text shadow
Set a color, size and alignment of the text's shadow.
| John has a dog. |
Font style
Bold
Use this effect if you want some part of your text to be more visible on the website.
| John has a dog. |
Italic
Italic is another way to make your text more visible. It is often used for quotations.
| "John has a dog." |
Underline
Distinguish some part of the text by underlining it.
| John has a dog. |
Strikethrough
This effect is useful when you need to mark what you want to be changed in the text. It just crosses the marked text with a horizontal line.
| John has a dog
|
Remove format
This option allows you to remove previously added styles. The text will go back to default look.
Text alignment
The well-known effect of Microsoft Office Word. It allows you to decide how the text will be aligned in the element. You can align text sections differently. Alignation works also for images and videos placed in a text element.
- Align left - align text to the left side of the element.
- Align center - align text to the center so each line is positioned in the middle of the element.
- Align right - align text to the right side of the element.
- Justify - align text to the left, then when you add text, the effect will make sure if it is aligned to the right as well. It might cause bigger spaces between words.
| John has a dog. |
| John has a dog. |
| John has a dog. |
Lists and indents
Numbered list
Create a list on which elements will be numbered.
|
Bulleted list
Whenever you don't feel like creating a numbered list, you can make a bulleted one. Each element will start from a big dot.
| Shopping list:
|
Increase/Decrease Indent
Indent
If you need a sublist in your list, just increase indent.
|
Links
Add/Edit a regular link
Links are basic element of every webpage. Thanks to that option you can make every fragment of your text link. You can choose action for your link from:
- None - selected text changes to link format, but it doesnt't redirect anywhere,
- Webpage - redirection to a webpage on our website,
- Go to newspage - you can select one of yours articles to redirect,
- Go to object on page - you can go to selected position in selected webpage,
- Website address - you can paste any webpage to that option,
- Go to the anchor in the text - move you to the created anchor more info there.
- More - options like Call phone number, Send e-mail, Open file from media library.
User after clicking will be redirected to website or it's part that is poited by you.
Text style will also change to that selected as Link hover on text styles.
Remove a regular link
Removes a link from the marked text. Formatting style goes back to the previous one.
Internal links - anchor
Add an anchor to your website. This element is not visible for users. Set a reference which will transfer a user to a certain place in the text that you anchored . It can be very useful when creating a table of content, like exactly the one at the beginning of this article :)
Multimedia
Image
Allows you to add an image from the Media library in the text.
Embed Youtube video
Allows you to insert a YouTube video into the text and adjust its style.
HTML5 video
Allows you to insert into the text a video from File Manager and adjust its style.
Media library
A button which opens media library. Read more here.
Additions
Table
This feature allows you to insert a table into the text . After you click on the table button you will be able to set a number of rows and columns. If it turns out that you need more of them, you can easily edit already existing table by right-clicking on it and selecting adequate options.
| English | French |
| I am | Je suis |
| You are | Tu es |
Insert Horizontal Line
Allows you to insert into the text a horizontal line.
Insert special character
Allows you to insert a special character from the list.
Example ¼ or ®
Text transformations
Transform Text to Uppercase
Transforms all the marked text to Uppercase.
Transform Text to Lowercase
Transforms all the marked text to Lowercase.
Capitalize Text
Changes the first letter in each word in the marked text to Uppercase and the rest of it to Lowercase.
Transform Text Switcher
Each click changes the marked text to one of the three previously described options:
the first click - Uppercase,
the second click - Lowercase,
the third click - Capitalize,
the forth click - Uppercase etc.
File source
Allows to see a file source where you can edit an HTML element. Helpful for more advanced users.
ChatGPT
Generate your text using AI