Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Text style - automatic change of a text and header style
In website builder WebWave you can set default parameters for all the basic text styles. What's more, you can add your own style.
Available default text styles:
| Regular | Regular text |
| Header 1 Header 2 Header 3 Header 4 |
Headers h1,h2,h3,h4. More about Headers read here. |
| Link | Default links style on a website |
| Link Hover | Default links style on a website after hover |
| Header slider | Default header style on a website in sliders |
| Header gallery | Default header style on a website in galleries |
| Regular white | Regular text in white |
| Header newsfeed | Default header style on a website in newsfeeds |
| Date newsfeed | Default date style on a website in newsfeeds |
| Button | Default font style on a button |
Change a text style
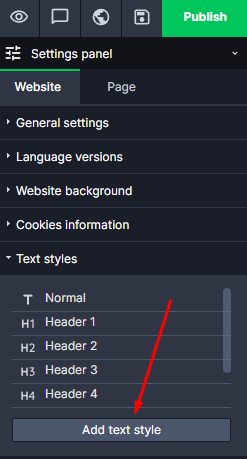
Every text style can be freely modified, for example, you don't need to change a color of every new link on your website. All you have to do is to set a default links color. To modify a text style, enter website builder WebWave and in the Settings panel go to Website and Text styles.
In addition, if you ever decide to change a color of default text on your website, you will not need to change it by hand thanks to text styles. All you have to do is to enter the Settings Panel and in Text Styles change a text color. Changes will automatically apply.
Add a new text style
To add a new text style, go to the Settings Panel, enter Website and in "Text Styles" select "Add text style".
When you enter a name of a new style, you will see a text editor where you can set style parameters. When you are done, save changes in the Settings Panel.