Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
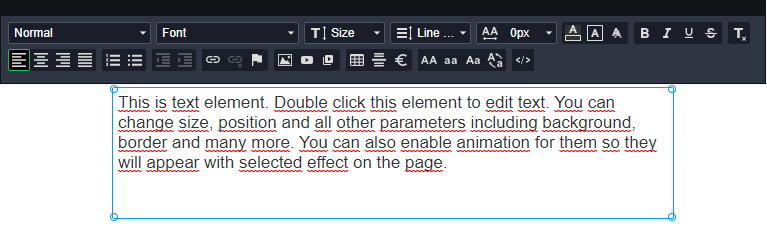
Text
Text element in website builder WebWave allows you to add to your website any text and enrich it with images, YouTube videos or links. In this article, you will find out how to build a website with your own text.
A text element can be added through the toolbar on the left side of the builder. All you have to do is drag and drop adequate icon.
Edit content
Content edition of Text element is realised thru WYSIWYG editor. You can check its functions there.
You can alse use text styles which will provide to you faster and simpler edition of your elements in the future. More about styles you can read there.
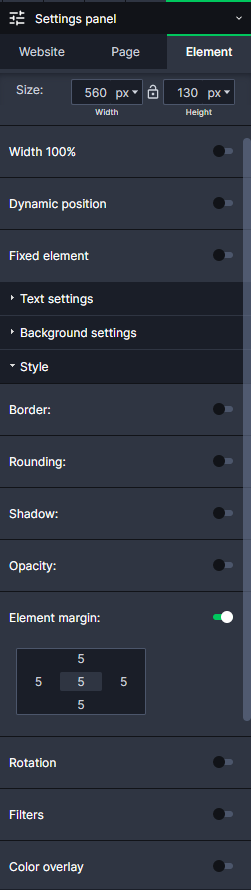
Available text features
Text element as every other element in WebWave can be set. You can change look, size or position. Using those settings you can for example rotate text, set frame, background, change text margin or enable shadow.