Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Settings panel
Website
1. General settings - in this tab we can manage subpages, rename your site and add a custom Favicon.
2. Language versions - add multiple language versions to your site.
3. Page background - freely change the background of your page, changing the background here will also change the background on other subpages.
4. Cookies information - in this tab we can edit and change the display of information about cookies that your site uses.
5. Text styles - define your text styles in this tab, it helps to keep the page consistent.
6. Global colors - set the colors of your page so that you can change the colors globally.
7. Responsive design (RWD) - if you made a mistake while creating a version of your site in mobile views, with this function you can reset the given mobile mode to the original view.
8. More settings - in this tab, we can add HTML, CSS, JS code to the head section of the entire site, change settings for: quick page display, enabling and hiding phone app (PWA), enabling and disabling photo download hindrance, and showing and hiding snow on the page.
Page
1. Webpage settings - in this tab we can manage the subpage, change the name of your page and add a custom Thumbnail.
2. Page background - freely change the background of your subpage.
3. Publication settings - change the visibility of your subpage on the web, you can set the page to "For all", "Not available", "For logged in", "Password protected".
4. SEO settings - this tab allows us to add meta title and meta description of the page, which allows us to better position the page in search engines.
7. Responsive design (RWD) - if you made a mistake when creating a mobile view version of your site, with this feature you can reset the selected mobile mode to the original view for the selected page.
6. More settings - in this tab we can add HTML, CSS, JS code to the head section of a given sub-page, and decide whether editors when logged into the CMS will be able to edit the content of this page.
Element
Edit the appearance of the element you have added to your site. We can find the settings of specific elements by typing the name of the element in the search engine, or on the subpage "How to use the website builder and add elements"
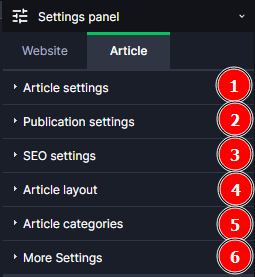
Article
1. Article settings - go to article settings, rename, duplicate or delete and add a custom Thumbnail.
2. Publication settings - change the publication date of the article and change its accessibility, you can set the article to "For all", "Not available", "For logged in", "Password protected".
3. SEO settings - this tab allows us to add meta title and meta description of the page, which allows us to better position the page in search engines.
5. Article layout - from the settings panel, change the article pattern to be used by the article.
6. Article categories - article categories help us to maintain order and the process of displaying articles in the List of articles - newsfeed.
7. More settings - in this tab we can add HTML, CSS, JS code to the head section.