Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Add a customized code to your website
When building a website sooner or later you will have the need of adding some additional code to it - from Google Analytics, social media etc. This code has to be placed in either the head or body section. In WebWave - responsive white label website builder - you can easily add such a code to head and body tags.
Edit HEAD tag
Website
1. In the settings panel go to "Website" -> "More settings" -> "Edit head section"
2. Paste your code and save changes
Subpage
1. In the settings panel go to "Page" -> "More settings" -> "Edit head section"
2. Paste your code and save changes
Edit body tag
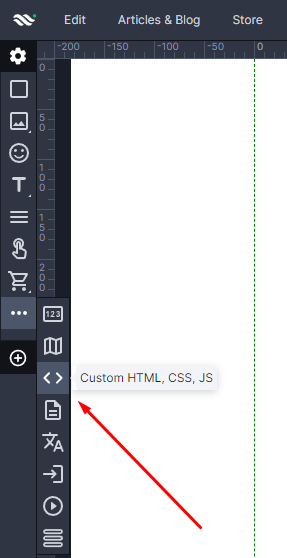
1. In the toolbar on the left side of the builder select "Custom HTML, CSS, JS"
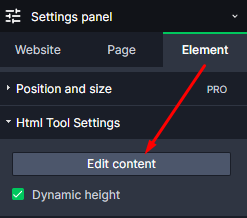
2. Then click "Edit content" in the HTML Tool Settings in Settings panel
3. Add your code and then press "Change code".