Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Blogfeed
Blogfeed in website builder WebWave is a tool which automatically displays news previews. It is a very useful element if you are creating a blog or presenting news in a company. In this article you will learn how to build your website with newsfeed.
Add blogfeed to your website.
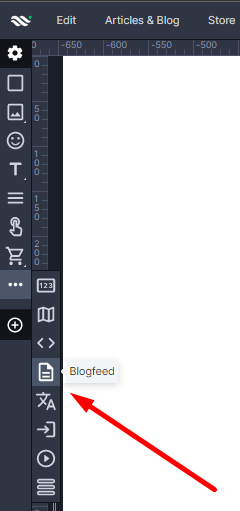
A Blogfeed can be added to your website through the toolbar on the left side of the builder. Select blogfeed icon and move it to your website.
A Blogfeed added to your website will automatically be filled with exemplary news. You will see an exemplary thumbnail, an article title and its preview. When you add real articles to your website, they will replace the exemplary ones.
Blogfeed settings.
Change blogfeed settings in the side edition panel, there you can set:
- Category - articles with only a certain category will be displayed in a blogfeed (one can choose only one category).
- Sort order - the way articles should be sorted: by date (oldest/newest first) or alphabetically.
- News number- the number of news displayed on a newsfeed and its quantity in a row. For example, if we set news number to 6 and rows to 3, newsfeed will have two rows with three articles in each one.
- Vertical/horizontal spacing - Spacing in pixels between news shortcuts. Vertical and horizontal spacing can be set separately.
- Words - the number of the first words in an article which will be displayed in news shortcut.
Visible elements.
You can additionally set:
- Show preview - shows whether an article preview should be displayed and how many words it is supposed to have.
- Thumbnail - shows whether articles miniatures should be displayed in the blogfeed. You can also set the way a picture fits the frame - will it fit or be cropped. What is more, in the Thumbnail section you can set an image alignment. By default, the picture is on the left side of the newsfeed, but you can simply move it to the right side, above or under the text.
- Pagination - allows you to display in blogfeed more articles than if they were displayed on only one page. For example, you set only 6 articles to be displayed in newsfeed , but in overall you created about 15 articles , then with help of pagination our newfeed will have three pages, so all the articles will be displayed in 3 pages. If you remove pagination, newsfeed will contain the newest articles only.
- Read more - shows whether the "Read more" button at the bottom of the article preview should be displayed. If it is not, a user can still access the article by clicking on its title or miniature.
- Date - shows whether a date of creation of an article should be displayed.
Create news.
In this section you can easily create a new article or display the articles list in your blogfeed.
Change a blogfeed style.
A Change of a blogfeed style in website builder WebWave is possible in the same way you change the style of any other element. To change an article title , just double-click on it. From now, all the changes will be applied to elements surrounded by a blue frame.
Change content.
Blogfeed displays previews of already existing articles. If you want to change the title of some article, you can't do it directly in blogfeed. You would need to edit this particular article and changes will be automatically applied in the blogfeed.