Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Speed up your website's load time - images optimization
In the net everything should happen fast, because users don’t like to wait. That is why it is important to minimalize your website’s load time. One of the easiest ways to do that is changing an images’ size, because it is actually the images that take so much storage capacity they are the ones which need to be downloaded and weigh down a link.
Collect all the images in one place
If you don’t have many graphics on your website, you can just skip this step, but if you do, it will speed up the process. Put all the images you are going to add in only one directory (nothing but images). This way you will optimize them all at once.
Images optimization
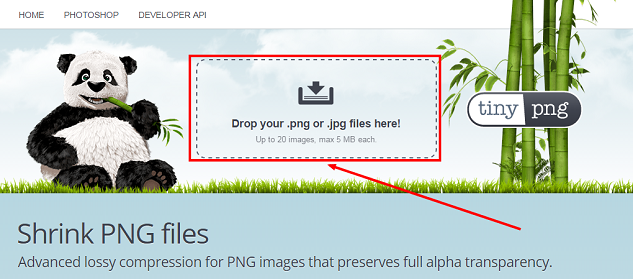
- Enter tinypng.com.
- Select up to 20 images which need to be optimized and add them to a window on the website (images cannot weight more than 5MB, bigger images have to be modified and compressed in any graphics software eg. irfanview).
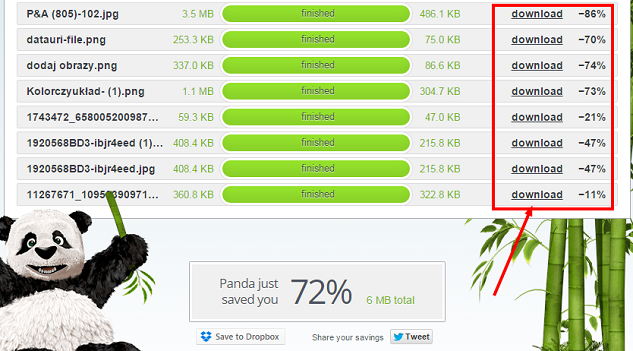
- Wait for images to be optimized.
- Download images and save them all in one empty folder.
- Upload the optimized images through media library. You can upload them all at once:
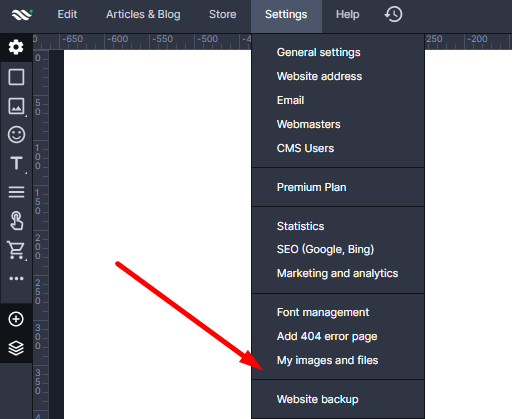
- Open media library by selecting “Settings” and “My images and files”.
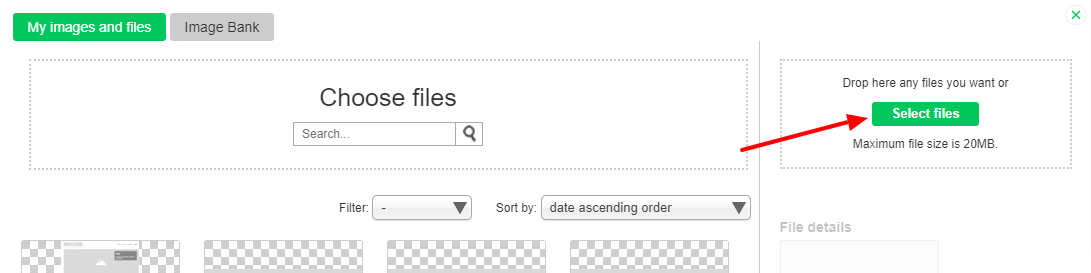
- Add the images to the media library by clicking "Select files" and upload the images by selecting them in the new choose window.
- Open media library by selecting “Settings” and “My images and files”.
- Place the images on the website, finish edition and publish it.