Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Shopify - your online store
There are plenty of online platforms allowing you to build an online store. Unfortunately, not many of them let webmasters create an online store with help of graphics design. With WebWave - free website builder with no coding - and Shopify, you can build an online store with any style.
In this article you will learn how to build a website with online store functionalities.
Building an online store in WebWave
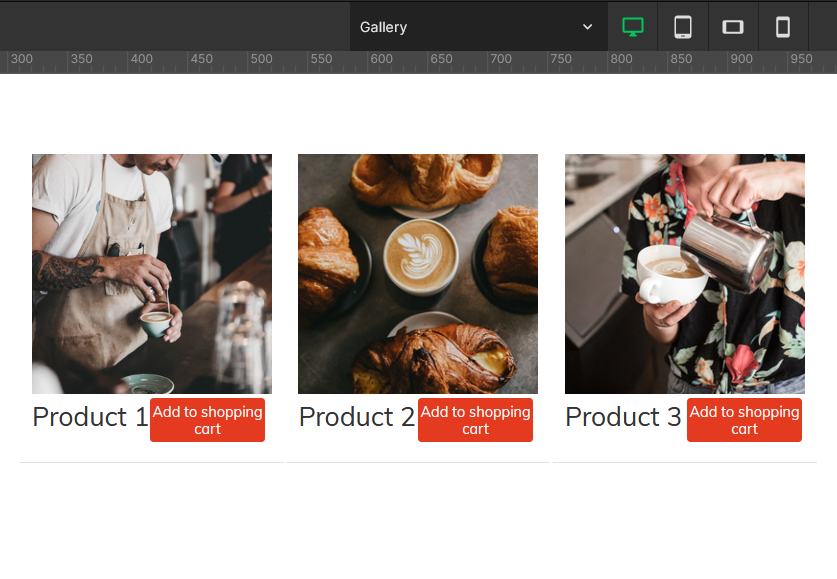
- Add to your website a newsfeed which in this case will be used to display your products. Adjust the size and appearance of the newsfeed to your liking.
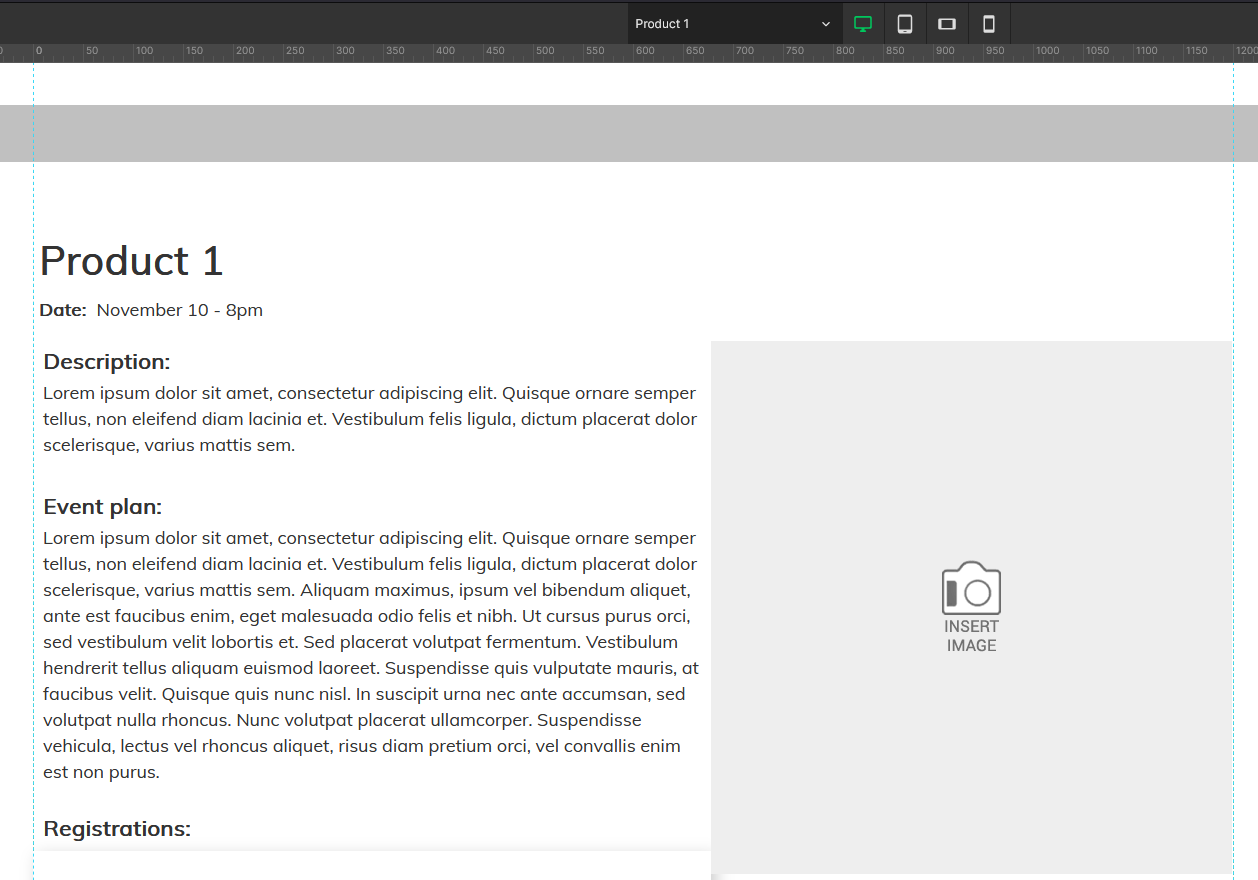
- Create a news layout, this layout will be used to present your product. You can create different layouts for different products. On the place of the product image you can place a gallery.
- Create and configure your online shop on Shopify. If you face any difficulties in the online store configuration, contact Shopify Help Center.
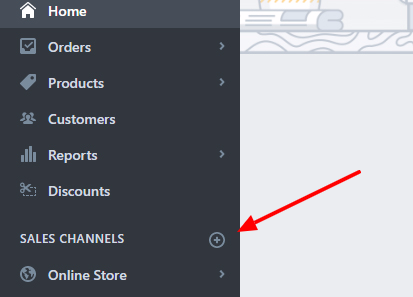
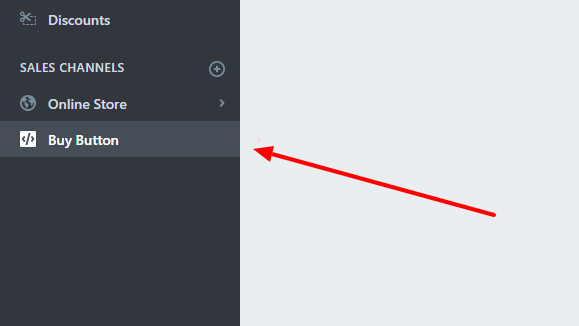
- Open Sales Channels in Shopify
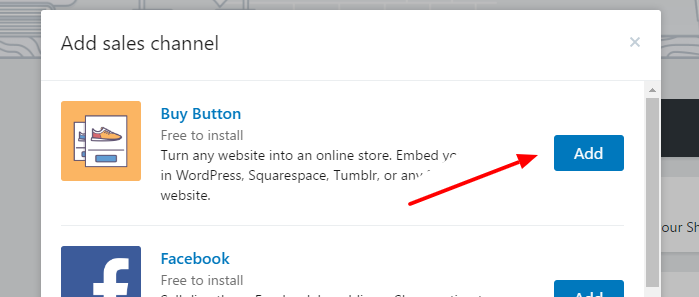
- Select "Buy Button"
Adding products
- In the Shopify panel add a product.
- Enter "Buy Button" in Sales Channels.
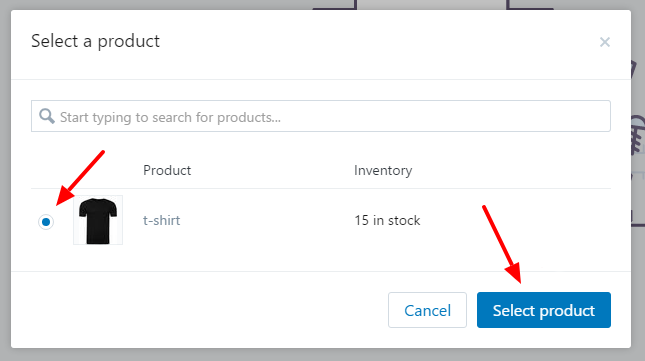
- Press a blue button "Select product".
- Choose a product on the list and press "Select product".
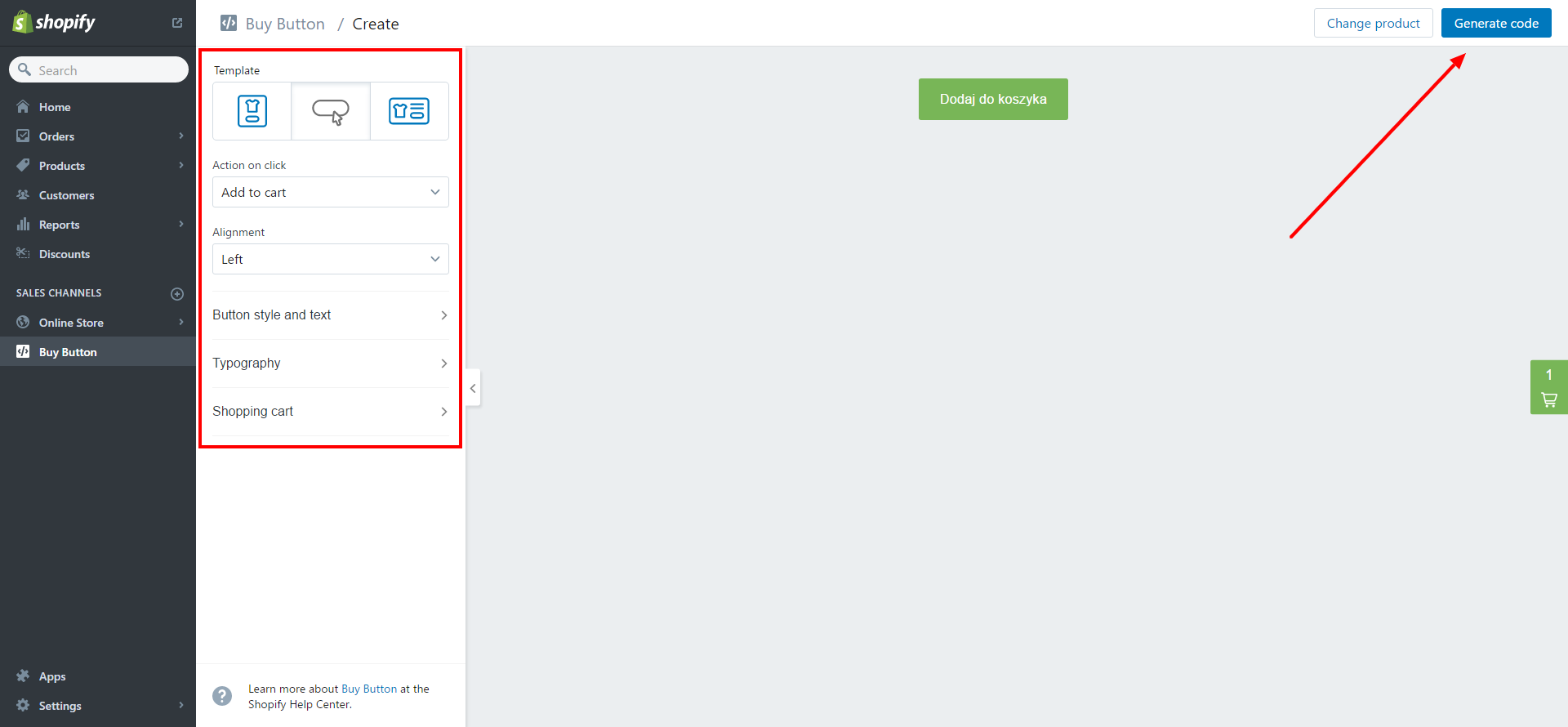
- Configure the button style and generate the code by pressing a blue button in the right top corner.
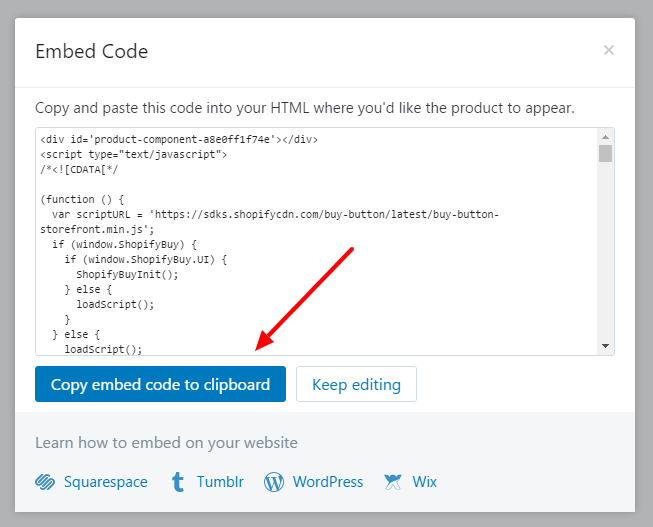
- In the new window "Copy embed code to clipboard".
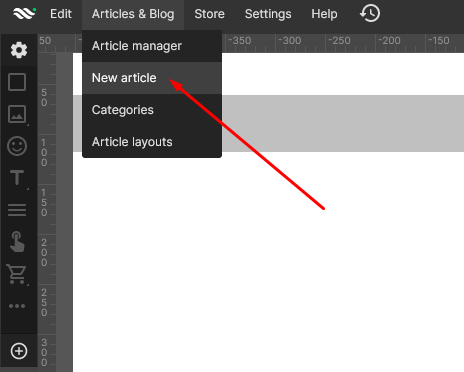
- In WebWave add a news article using the previously created news layout that you designed to display your products.
- Add a product image and description.
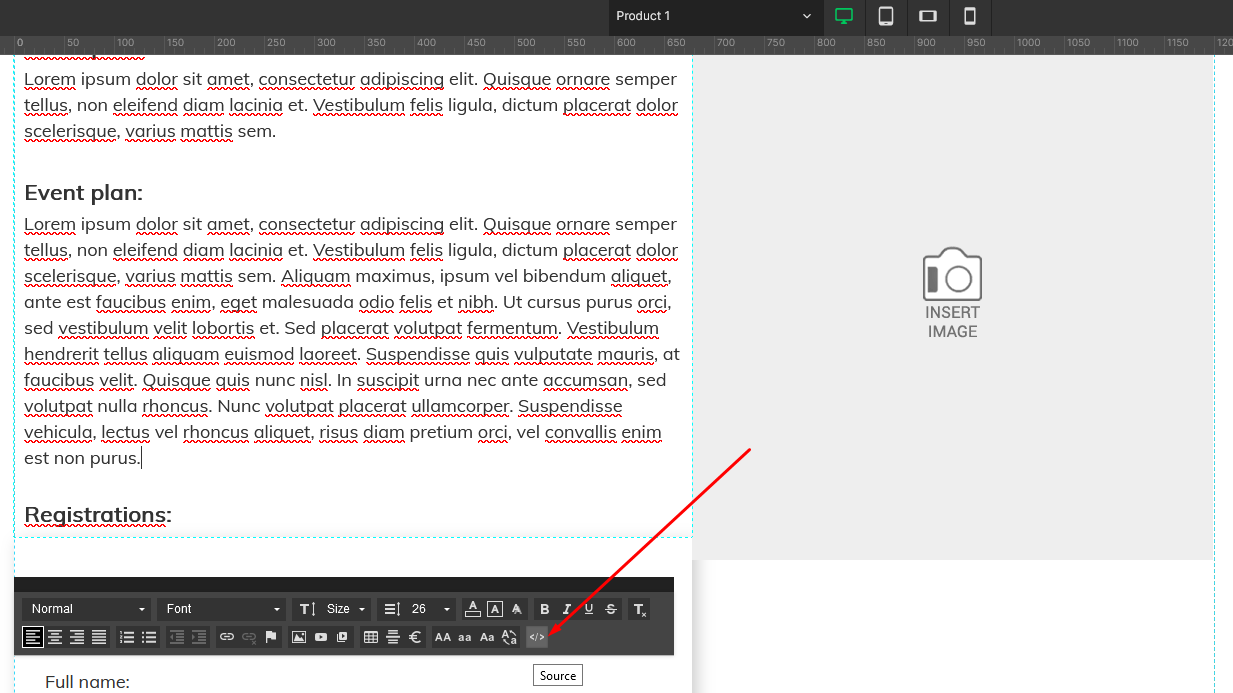
- Click on the text field of the product description and select "Source".
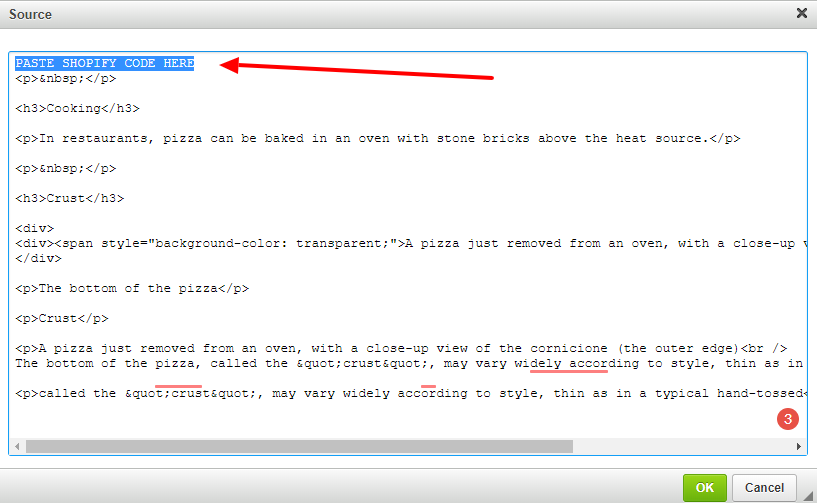
- In the place where you want the Shopify button to be displayed copy the previously generated code.
- Make sure the category you attach to the news article is the same as your newsfeed. Save changes and press publish.
You should now be able to view your product by clicking on it from the newsfeed.