Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Mailer Lite - Online e-mail marketing system
E-mail marketing is a great way to stay in touch with customers and inform them about the newest events, offers, and changes in the company. Using WebWave - white label responsive website builder with no coding - and Mailer Lite you can easily allow users to sign up for a newsletter.
1. Go to mailerlite.com
2. Create an account and sign in
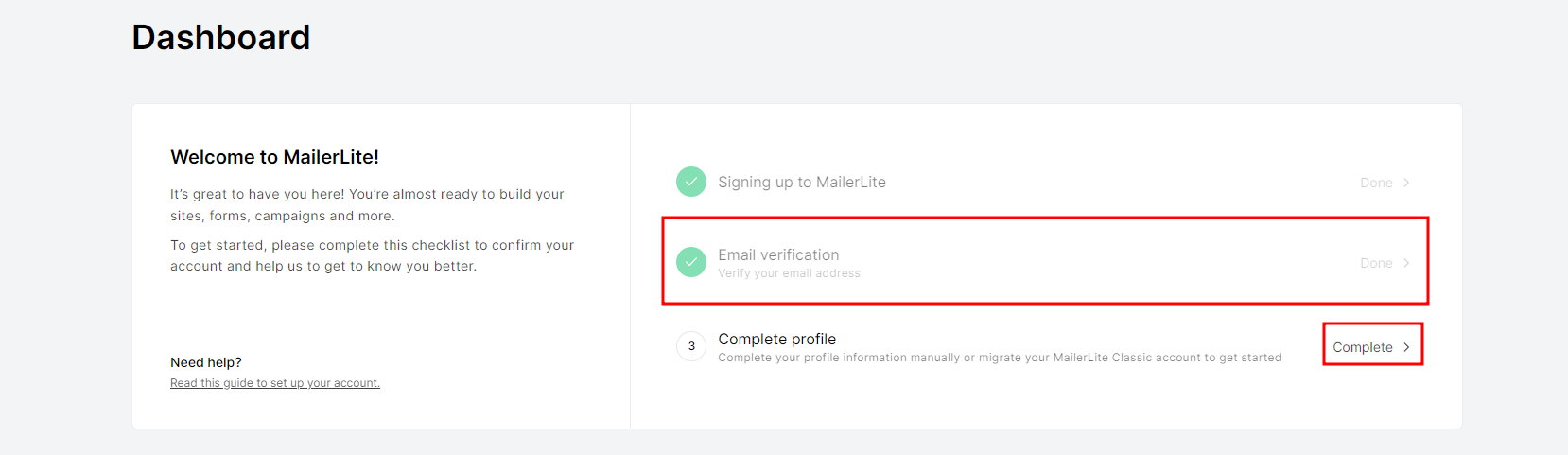
3. Confirm your email and complete your account registration:

5. Click "Integrations" -> "Use"
6. Click "Generate new token"
7. Name your token and accept the terms and conditions, then click "Create token"
8. Copy your individual API key by clicking "Copy", I also recommend downloading your token by clicking "Dowanload"
How to put your API token in WabWave form
1. Go to Webmaster's Panel and create a newsletter signup form using the form element
2. Now click on the form and In the Settings Panel select "Edit content"
3. On the right side in the E-mail settings change form type to "Mailer Lite - Email Marketing"
4. In the "API key" field copy the earlier generated KEY and CONNECT API
Please note! Changing this option will cause the form to stop sending standard messages.
5. If you have more than one group of subscribers on your Mailer Lite account, select from the group the list which you want to add new subscribers to
6. Save changes and publish the website
Adding a form created in MailerLite to your site
1. Login/register to MailerLite
2. After logging in, click on "Create form"
3. The next step is to create the form by entering a name and selecting "Embedded form". - then click on the "Save and continue" button.
4. Select your subscriber group to which the form should save new addresses. Click "Continue".
5. Create your own form via the form builder. When finished, click the "Done editing" button in the top right corner
6. Copy the JS code and paste it into the Free HTML, CSS, JS element - in the following order
The correctly pasted code looks as follows:
Note: Set the correct width of the HTML element
7. Publish your page, your form has been added!












