Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
HTML, CSS and JavaScript
HTML, CSS, JS elements allow you to place in website builder WebWave any code in HTML, CSS or JavaScript and add new functionalities to your website. In this article you will learn how to build your website and add your own HTML, CSS or JavaScript code.
Add a HTML, CSS, JS element to your website
Asynchronous load in the custom HTML, CSS, JS
Add a HTML, CSS, JS element to your website.
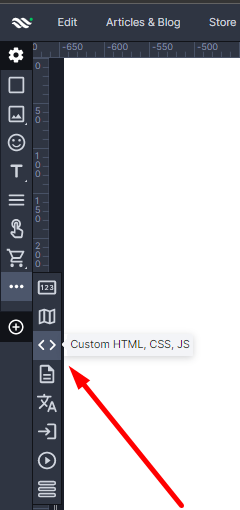
An element can be added in the toolbar on the left side of the builder.
Edit a HTML, CSS, JS element.
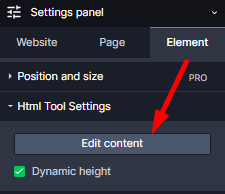
1. you can enter any code into this item by double-clicking it or selecting the item and clicking the "Edit Content" button
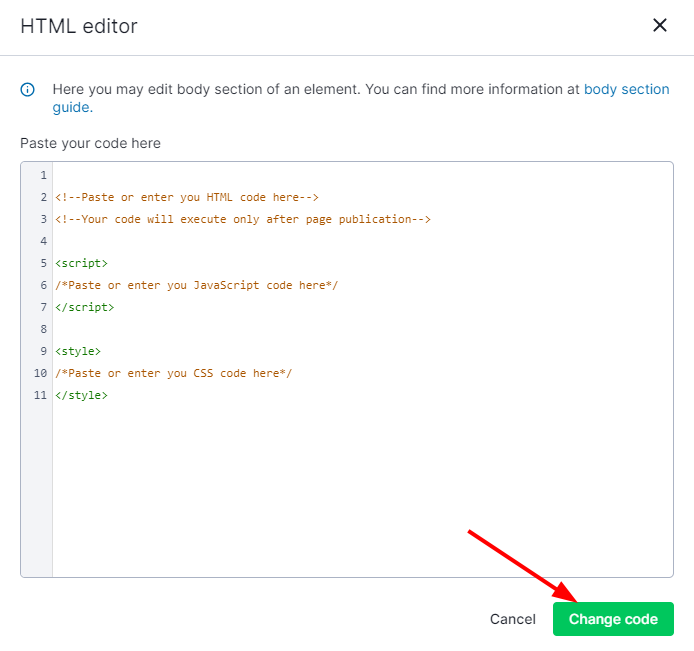
2. After editing the code, don't forget to click "Change code" to save the custom code you entered.
Asynchronous load in the custom HTML, CSS, JS.
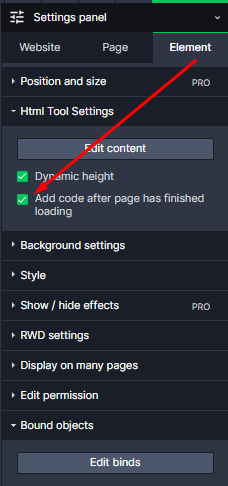
If you need to load your own HTML, CSS, JS code asynchronously, you need to use the "Add code after page load" checkbox.