Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Image
In WebWave website builder element "Image" allows you to add to your website any graphics. In this article, you will learn about picture features and how to build a website with any images.
Add image to your website
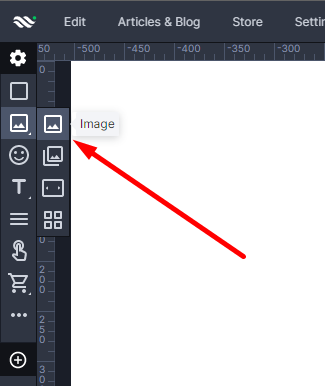
An image can be added through the toolbar on the left side of the builder. All you have to do is to click on the image icon, drag it and drop on your website.
When you add a new "Image", you will see a website media library. Choose a picture you want and add it to your website by clicking "Select" on the bottom of the window.
Image features
After selecting an image set its attributes in the side edition panel:
Click action
After choosing "Click action" you will be able to make a linked button out of your image and transfer a user to a website of your choice. This effect is often used for example to link company's logo to its website. You can set a link to:
- None (default) - nothing happens after clicking on an image. It can be very useful especially when creating two-level menu. After hovering the mouse on an element the second menu level will appear.
- Webpage - opens your website's subpage.
- Newspage - opens a certain article.
- Object on page - website will be dynamically scrolled down to a certain element on the subpage. For example, at the very bottom on one of the subpages there is a gallery and you want to set a linked button on your homepage that would lead straight to this gallery. In the button settings you will just need to choose the option "object on page", choose the page where the object is, and then indicate the object itself, to which the link will lead (the object's name is shown on the layers panel).
- Website address - opens a website with a certain site address. It is enough if you give URL and choose whether an adress should be opened in a new window or in the same one.
- Perform interaction - allows to show or hide elements on the same page.
- More:
- Open URL address - opens a website with a certain URL address.
- Call phone number - runs default calling application like Skype on the user's computer or telephone dial on a mobile phone and automatically dials the number of your choice.
- Send e-mail - opens default mailbox application like Mailbox (Windows 10) on the user's computer or Gmail on users mobile phone and automatically puts e-mail address of your choice.
- Open file from media library - opens file form media library
Image settings
In "Image settings" you can set:
- Crop type :
- Cover (default) - Image is proportionally rescaled and fully fits the frame without leaving any blank space. Top, bottom or side image boarders can get cropped.
- Contain - the whole image is proportionally rescaled and becomes fully visible. There might be left some blank space in the frame.
- Stretch - Image is rescaled but not proportionally. It fully fits the frame.
- Original size - Image is not rescaled - it is in the frame in original size.
- No image compression- Turn off automaticall image compression.
- Ken Burns Effect - Turn on Ken Burns Effect.
- Scrolling speed - Turn on Parallax Effect.
Image description and SEO
In image description you can set:
- Image title for SEO - set a title which is displayed when a mouse cursor is on the image.
- SEO image description (ALT) - set a text which will appear when an image can't be displayed. ALT is important in website positioning.
More about positioning read here.
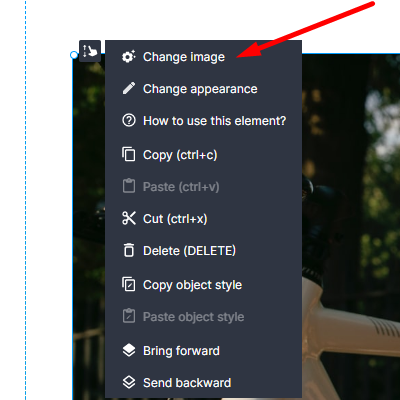
Change image
In order to change an image, right-click on it and go to "Edit content". Choose a new picture and press "Select".