Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Parallax
Parallax effect makes a picture scroll itself vertically and asymmetrically in respect to the rest of a website creating a 3D effect. In WebWave - web design software with no coding- parallax effect can be used for any image and element. In this article you will learn how to build a website with parallax effect.
Parallax on element background
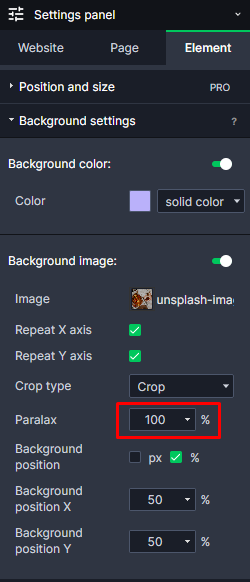
Parallax scrolling speed:
- >100% - an Image moves faster than the rest of a website
- 100% - an Image moves at the same pace as the rest of a website
- <100% - an Image moves slower than the rest of a website
Different scrolling speeds give different effects. Try them all and select the one that suits your website best.
Parallax on an image
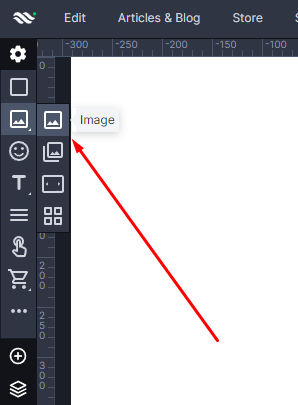
- Add an image to your website.
-
Select an image, go to the Settings panel and in "Image settings" turn on Parallax effect and adjust scrolling speed.
Parallax on element background
- Add to your website an element of your choice. It can be for example a text, button, rectangle etc.
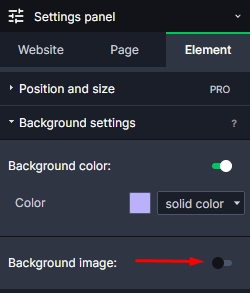
- Select the element. In the Settings panel go to "Background settings" and next to the "Background image" field click on the switch.
- Add an image and set Parallax in the Settings panel.