Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Global colors - what they are and how to use them
In the WebWave website builder, you can use the "Global colors" option so you can keep the appearance of the elements consistent, in a moment you will be able to globally change the colors in your project and quickly adjust the template to your preferences.
Color palette styles
Page color division
Adding new page colors
How to assign a color to an element
Connecting page colors to existing elements
Color palette styles.
Color palettes are created automatically when a new page is created. The color palette is changed by clicking on the current palette and selecting another color palette, while the color in the palettes is changed according to the "Edit existing color" section.
Page color division.
The following page colors are available by default:
Basic colors:
After defining the color, the color of the newly added items, will be changed for the following items:
Brand
| Element | State/edit |
| Button | Normal state |
| Add to shopping cart | Normal state |
| View shop cart | Normal state |
| Login | - |
| Website | Normal state; Active state |
| Blogsfeed | Read more/Text color |
| Formularz | Normal state/Send button |
Secondary
| Element | State/edit |
| button | Hover |
| Add to shopping cart | Hover |
| View shop cart | Hover |
| Website menu | Hover |
| Form | Hover/Send button |
| Blogsfeed(edit) | |
| Data | Text color |
| Single article | Border |
| Pagination | Selected pagination index(background) |
| Pagination | Pagination index |
Neutral 1
Neutral color 1 is responsible for the color of text styles. You can edit these styles in the "Text style" tab.
| Element | State/edit |
| Extensive text | Text color |
| Header | Text color |
| Counter | Text color |
| Website menu | Text color - without state |
| Blogfeed(edit) | |
| Header | Text color |
| Content | Text color |
| Form(edit) | |
| Inputs | Border/Color |
Neutral 2
| Blogfeed | |
| Pagination | Selected pagination index/Text color |
| Form(edit) | |
| Inputs | Background color |
My colors:
Want to assign a color other than the base color to an element? You can use user colors. You can have as many user colors as you want, you can add them, delete them and edit their name.
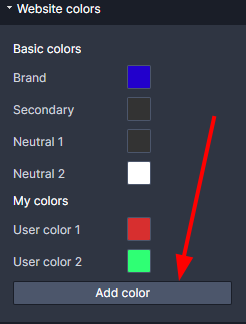
Adding new page colors
Adding your own color:

Edit an existing color:
To edit the color of an existing color, click on the preview of that color and select the appropriate color using the color palette or HEX code.
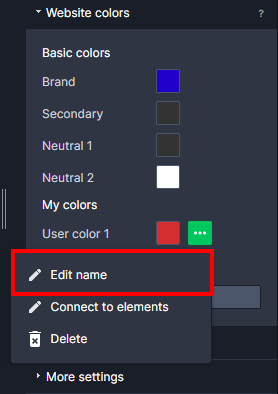
Edit color name:

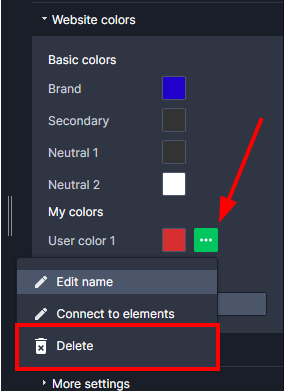
Color Removal:

How to assign a color to an element
Instead of a history of recently used and favorite colors, you now have page colors that you can assign to several elements and globally modify their color in the "Global colors" tab if necessary.
To assign a particular color to an element you need to:
For graphic elements:
For text elements:
The selected page color will be marked with a white dot.
ATTENTION! When you change the page color in an element, the element will inherit the new color and react to its change.
Connecting page colors to existing elements
Do you have a site, or are you using a template and would like to change the layout? Take advantage of the "Connect to elements" option. This feature allows you to locate and change the color (globally) of elements that have the same color as the selected page color.
Attention! That we can use a pipette to set the same color (only works in chrome).
We click this icon, then hover over the selected element from which we want to acquire the color. After acquiring the color, we click "Ok".