Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Add to shop cart button
Add to shop cart button is a key element in every online store. This element allows customers to purchase many of your products.
Add a product
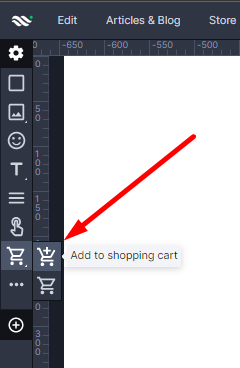
1. Select "Add to shop cart" button from the toolbar on the left side of the builder.
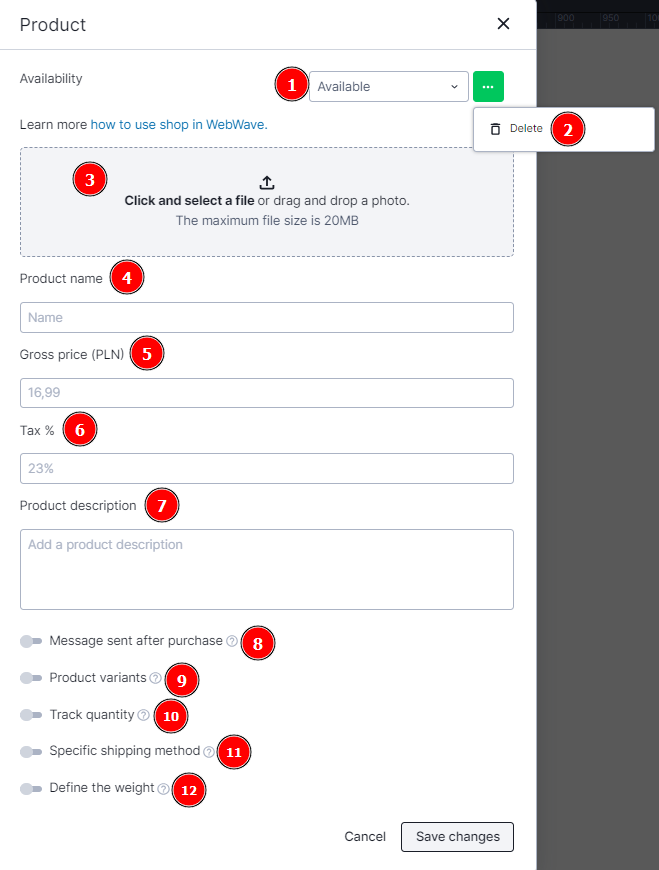
2. Enter the product name, price, description, thumbnail, you can also send a message after purchase. When you click on more options, you can add and manage variants.
1. Availability - set the availability of your product in stock.
2. Delete - button that allows you to delete the product.
3. Thumbnail - optionally, you can add a thumbnail of your product, which will be displayed in the cart. preview, the 3rd step of your order and in the sent order summary email.
4. Product name - define the name of your product, which will be displayed during ordering.
5. Gross price - assign the price of the product.
6. TAX % - if a different vat is applicable for the service/product, enter it here.
7. Product description - add a description of your product, which will be displayed in the 3rd step of the order under the product name.
8. Message sent after purchase - in this step you can add an additional message to the customer, which will appear in the order summary email sent, e.g. a link to a digital product.
9. Product variations - adding product variations allows us to sell one product in different sizes or colors without having to create a separate article for each variation
10. Track quantity - set the quantity of the product in your inventory.
11. Specify shipping method - select a shipping method for your product, this feature allows you to sell digital products as well as physical products on one page.
12. Specify weight - specify the weight of your product so that the customer can choose the appropriate shipping method depending on the weight.
Edit existing product
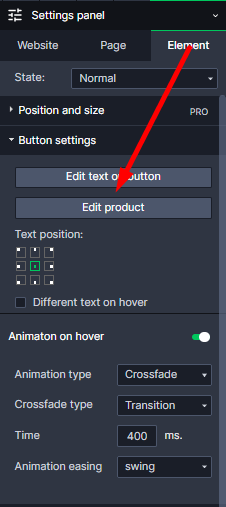
1. Select a button, which is assigned to the product.
2. In Settings Panel go to "Edit product".
Edit button style
Add to shop cart button has exactly the same features as a regular button. If you still don't know how to edit it, read an article on button element in WebWave.