Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Button
Button's element in website builder WebWave allows you to add to your website an interactive button which can change style when a user hovers over it and after click transfers a user to a place of his choice. In this article you will learn how to build your website with a button.
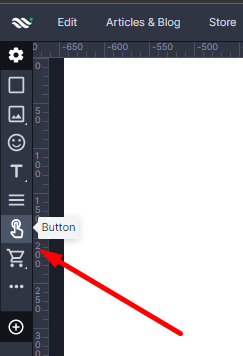
Add a button to your website
In website builder WebWave a button can be added in the toolbar on the left side of the builder. All you need to do is to drag and drop the button icon on your website.
Button's settings
In order to edit the button, click on it and see available settings in the side edition panel.
Click action
In "Click action (link)" you can set what will happen when a user clicks on the button:
- None (default) - nothing happens after clicking an image.
- Element on a subpage - website will be dynamically scrolled down to a certain element on the subpage.
- Subpage - opens your website's subpage.
- Article - opens a certain article.
- Site address - opens a website with a certain site address.
- Perform interaction - shows or hides elements.
- More:
- Open URL address - opens a website with a certain URL address.
- Call phone number - runs default calling application like Skype on users' computer or telephone dial on a mobile phone and automatically dials a number of your choice.
- Send e-mail - opens default mailbox application like Mailbox (Windows 10) on users' computer or Gmail on users' mobile phone and automatically puts e-mail address of your choice.
- Open file from media library - opens file form media library.
Button's states
Button states allow you to change button style depending on its state. You can set different colors, borders and even text for a button in normal and hover state.
To edit a button's look in a different state, click on it and change a button state in the Settings panel from normal to hover.
If you want your text on button to be different or look different, you should select "different text on hover" option:
After that, you can type in different text in "on hover" state and make it look different, for example by changing font style or a color:
Text alignment
In the button side edition panel select "Button settings" and change text position.
Change button's style
In order to change button's style, click on it and edit its looks in a "normal" state in the Settings panel. Set colors, borders, transparency, shadows and more.
Change a state to "hover". From now on, all changes in the extent of button's style will only apply when a user hovers over the button.
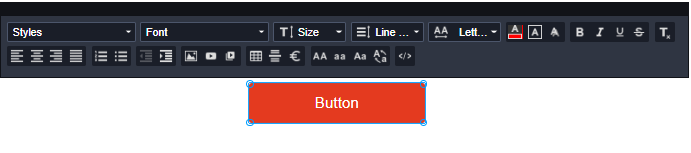
Change text on a button
To change the text on a button, double-click on it. The content edition panel will appear and now you can edit button's text like in any other element.