Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Show or hide elements during scrolling
Interactions in Webwave - website builder without coding are used to hide, show or changing visibility of some elements on a webpage. Thaks to interactions you can set any element to show or hide after srolling webpage to the botom.
- Add element that you want to show/hide after scrolling and select it.
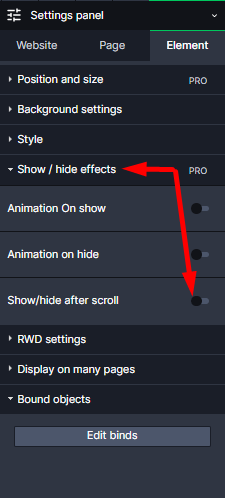
- In the settings panel and expand "Show/hide after scroll" tab.
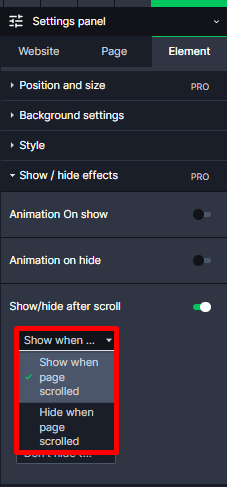
- Choose show/hide option
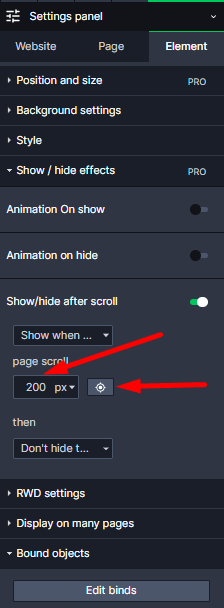
- Select height for a show/hide interaction to start
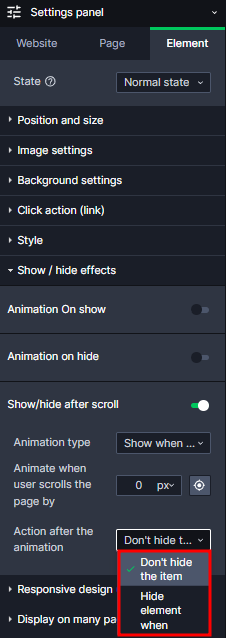
- Element shown on the chosen height can be later used after scrolling even lower. Hidden earlier element can be shown after scrolling even lower. To do this, use button located in the same tab below.