Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Show and hide elements without reloading your website
Interactions in WebWave - website builder with no coding - allow you to show and hide elements or change their visibility without reloading your website. With help of interactions you can create your own popup, a slider with a video/lightbox/newsfeed, a complex menu, a tooltip on images and many more.
Change element visibility
Changing element visibility allows you to show and hide element by pressing on only one button. Follow the steps below:
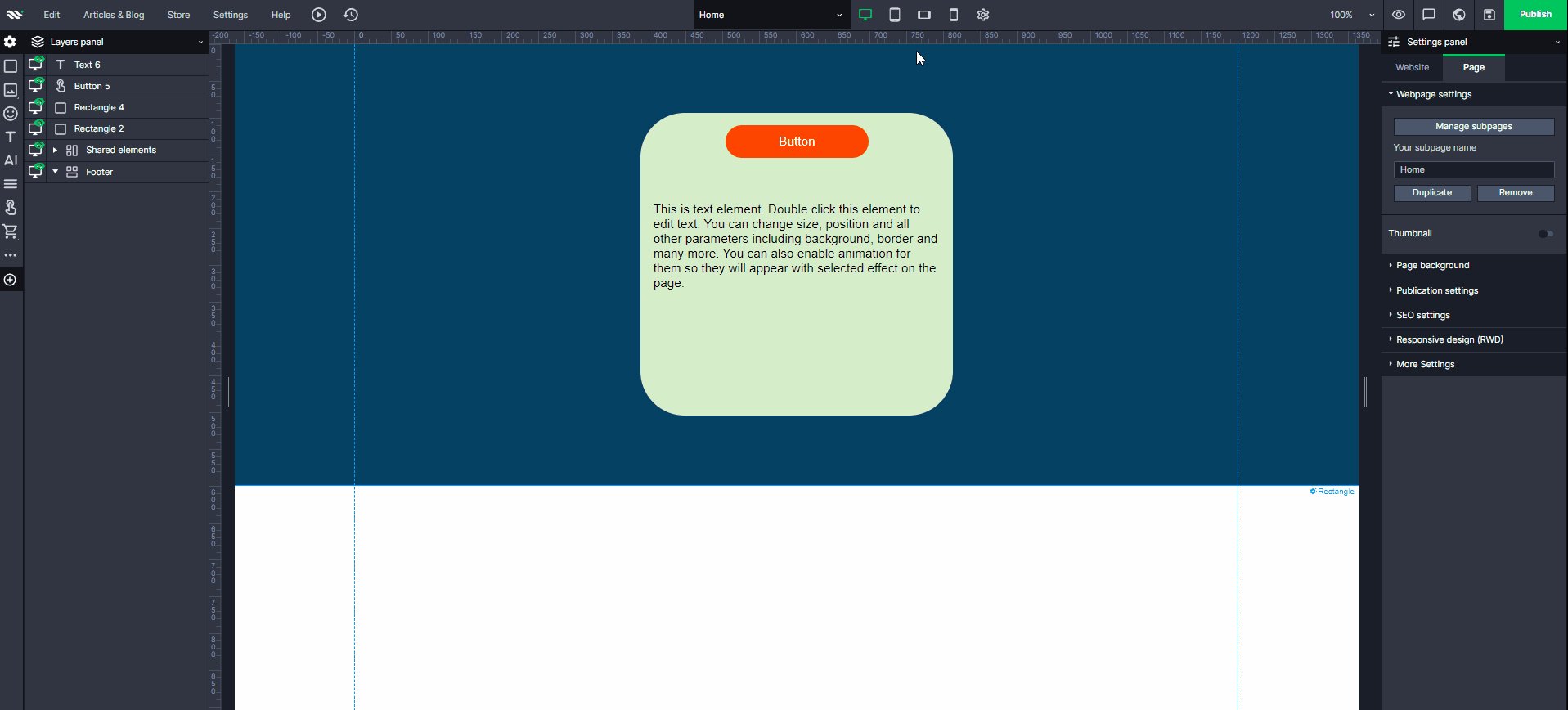
- Add to your website elements and a button.
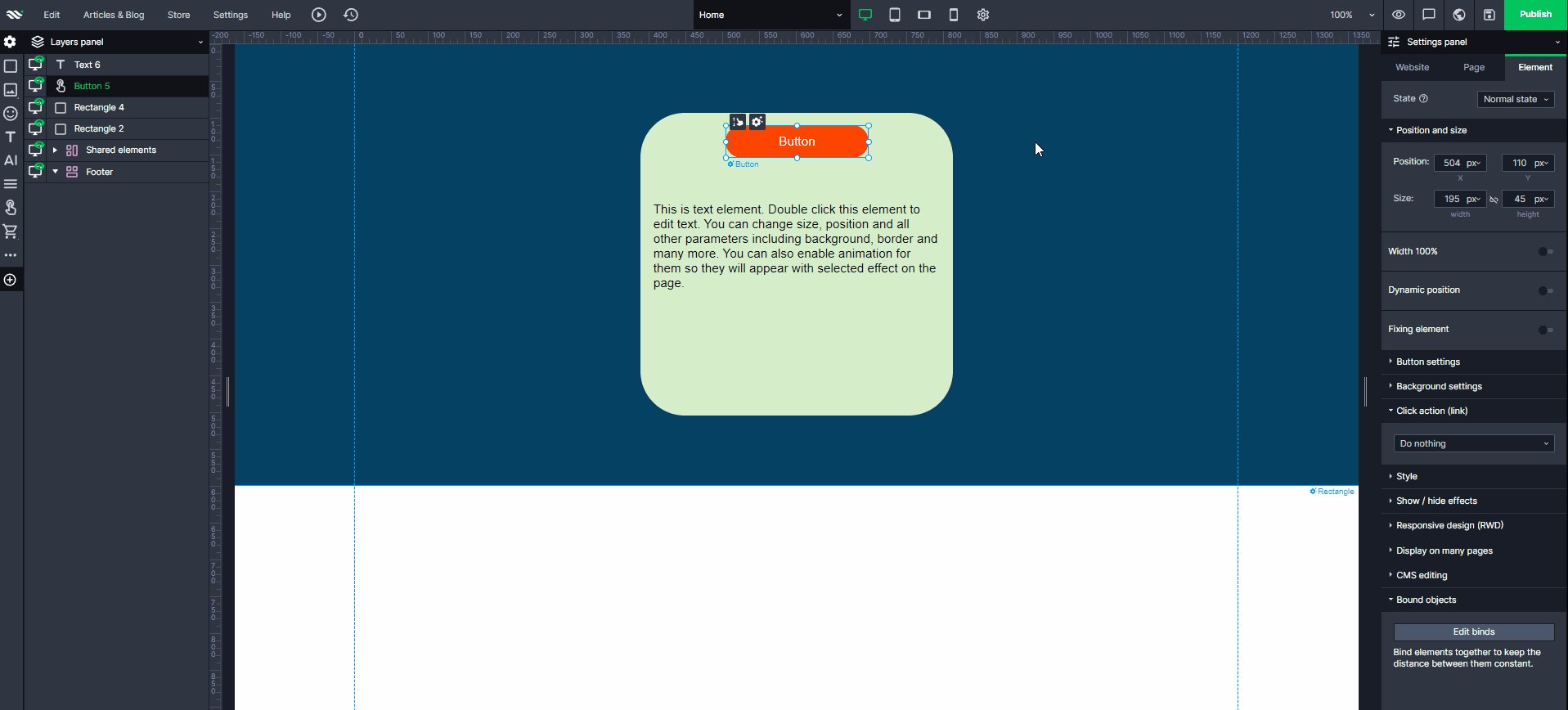
- Press the button and go to "Click action (link)".
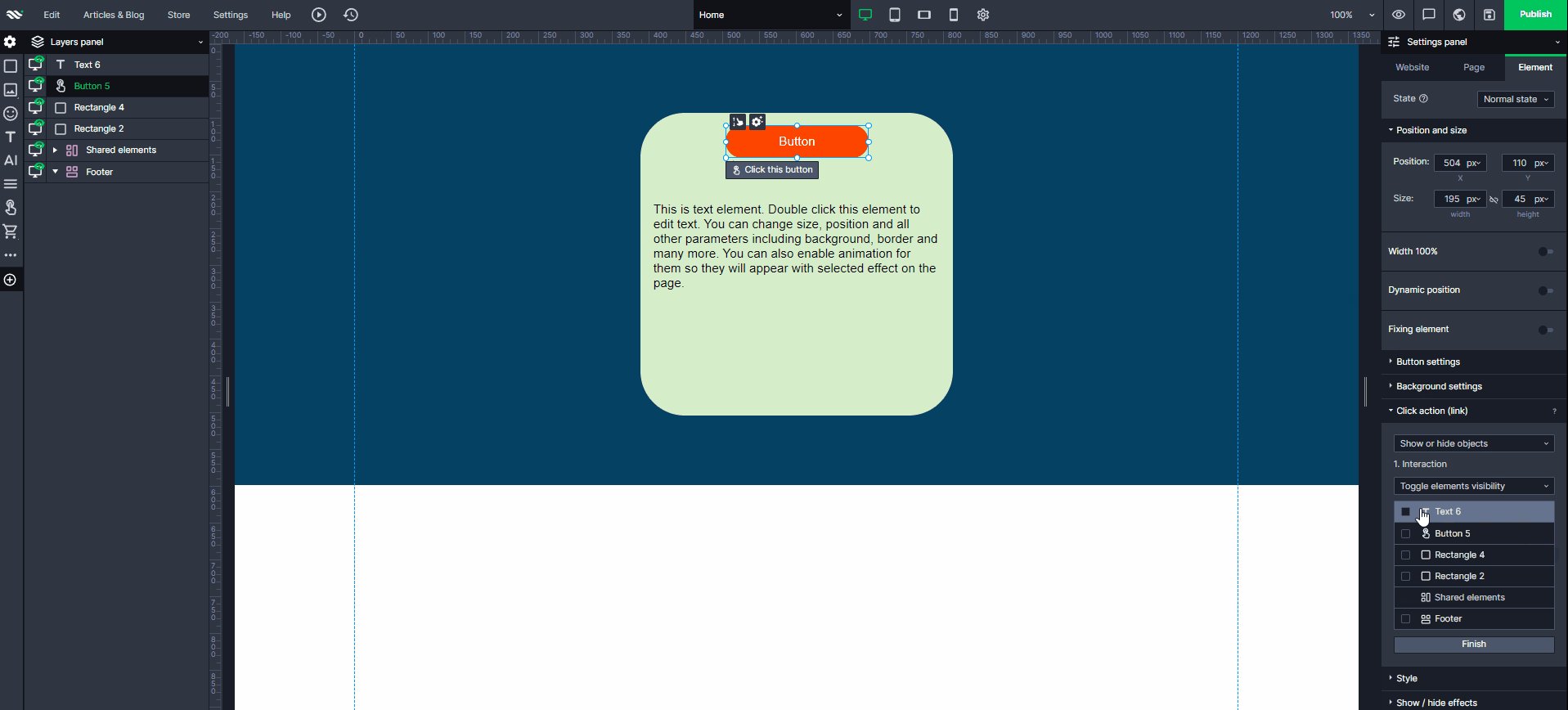
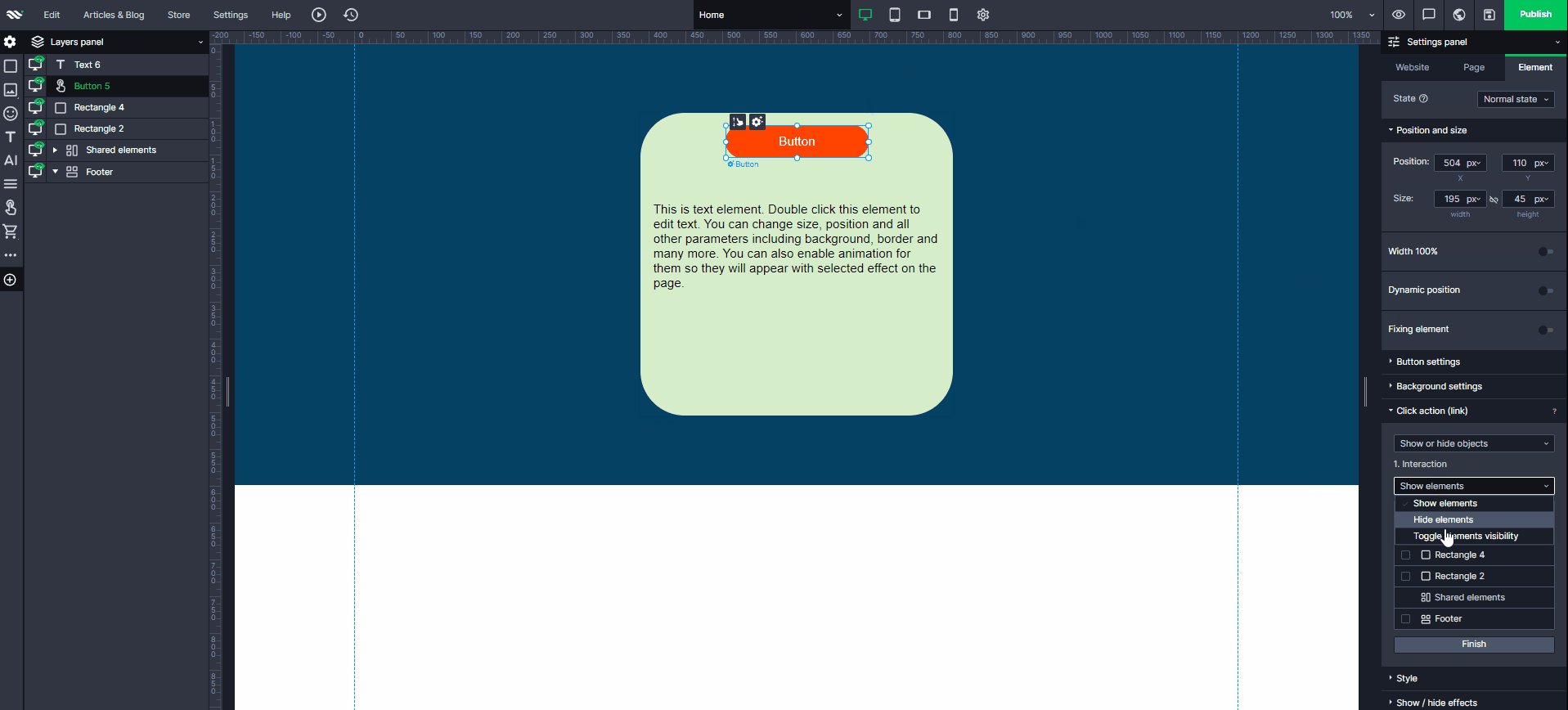
- Perform interaction and toggle elements' visibility.
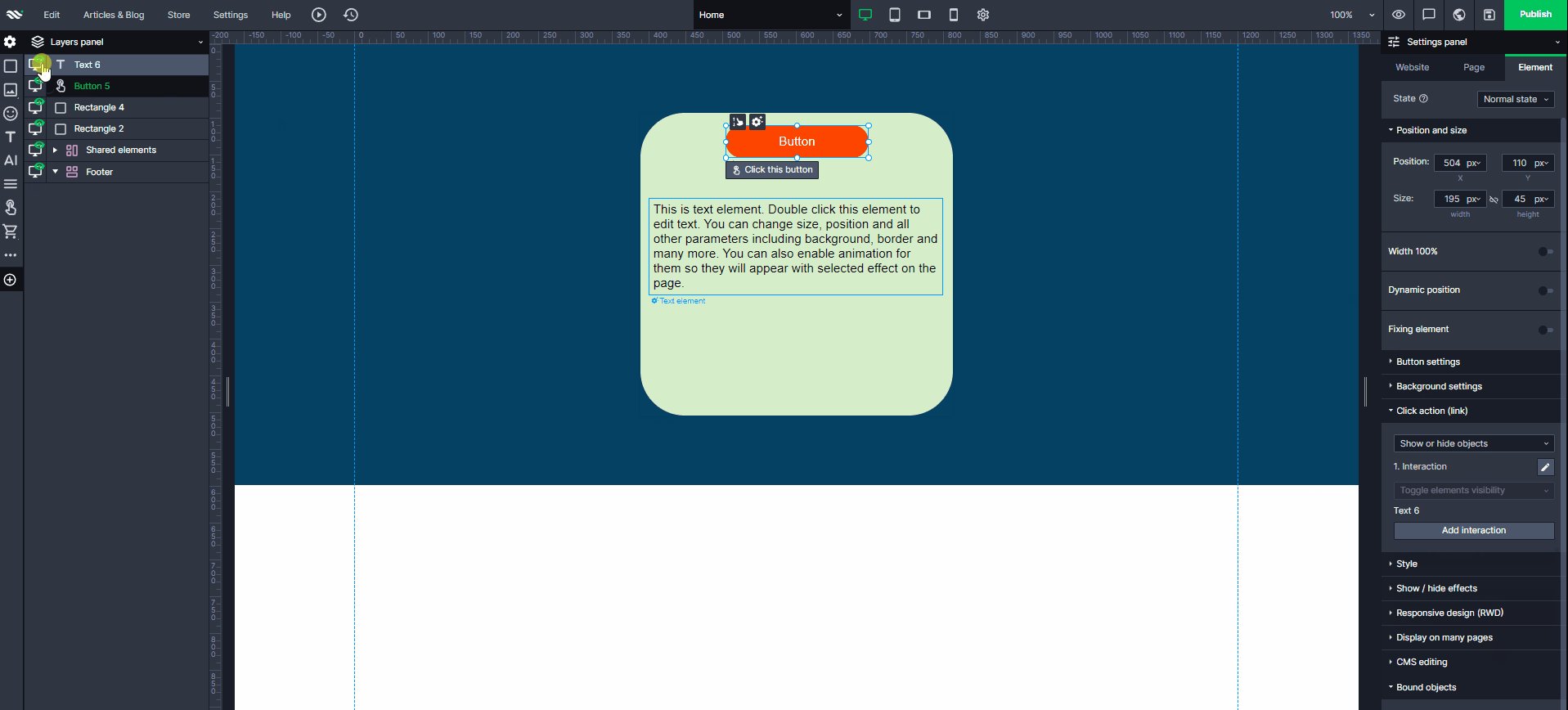
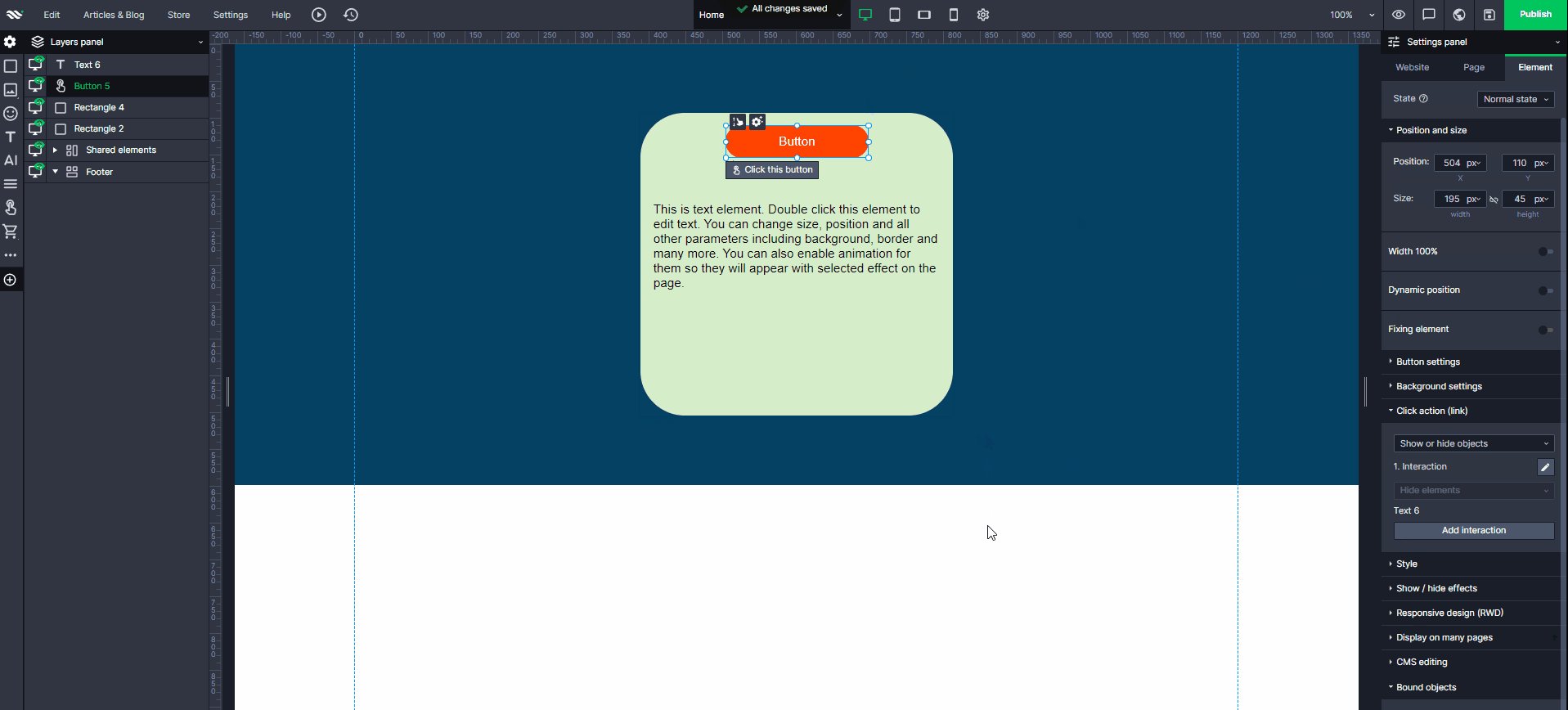
- "Select elements" and mark them on the elements' list whose visibility you'd like to change.
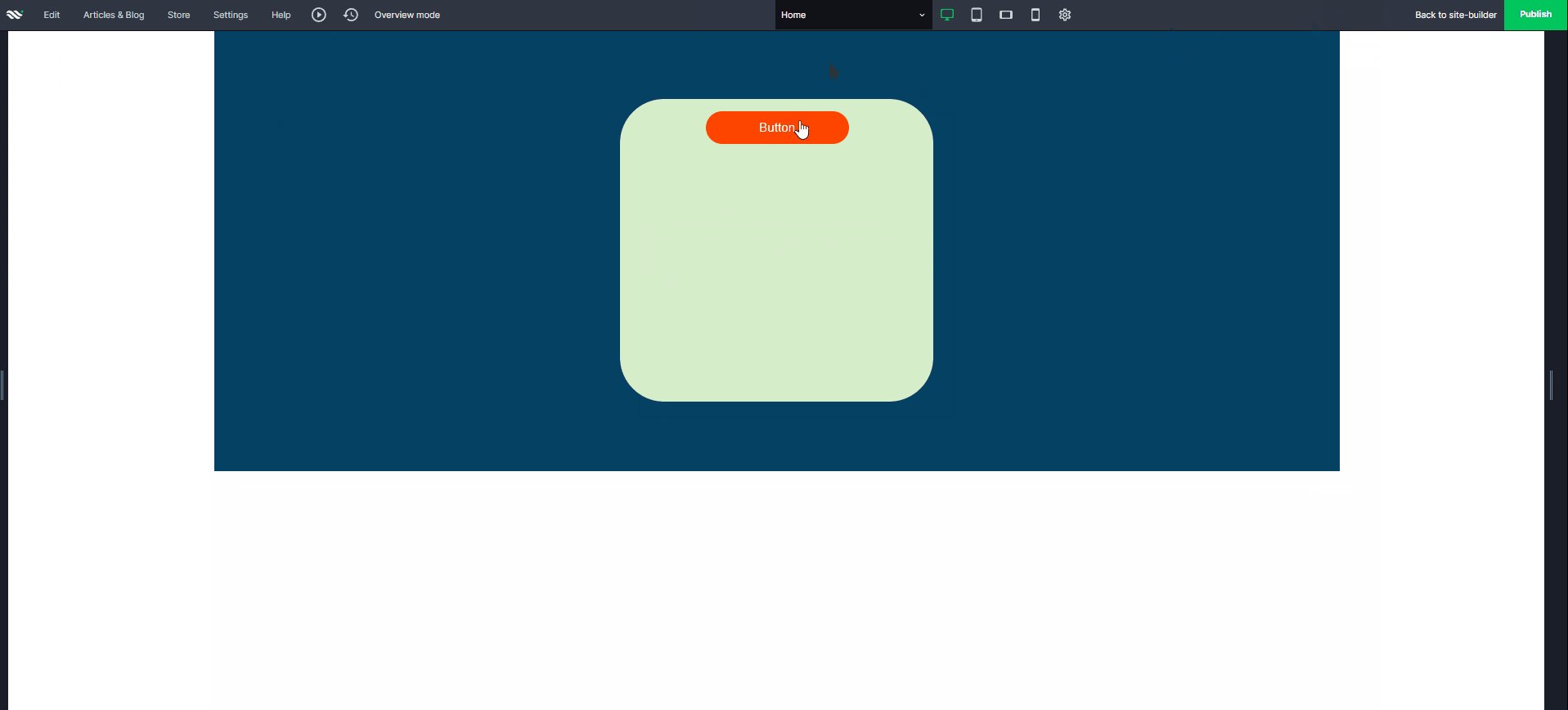
- From now on, the button will show up and hide the chosen elements.
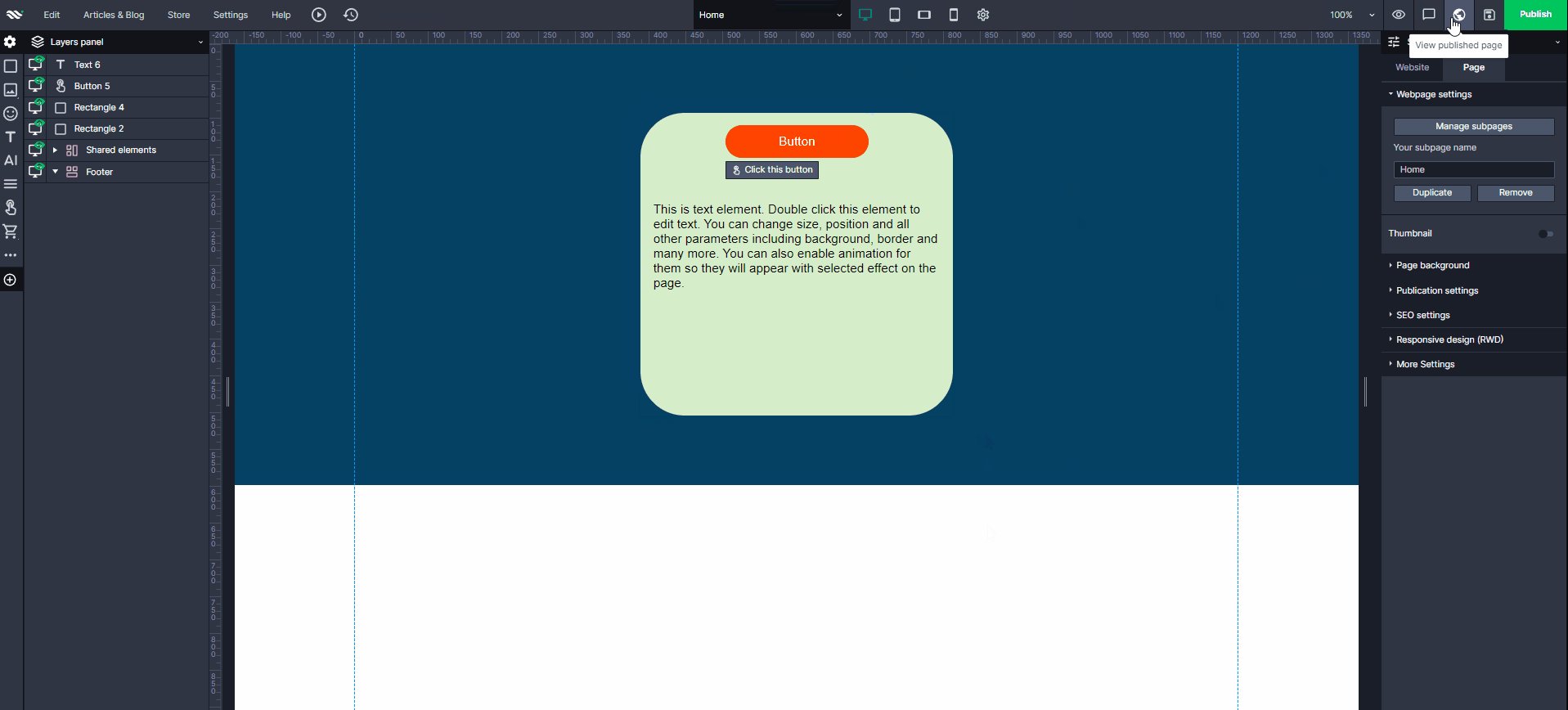
Keep in mind that in order to see interactions, you need to go to webpage preview or publish your website.
Show element
"Show element" allows you to show elements which were previously hidden in layers with only one button.
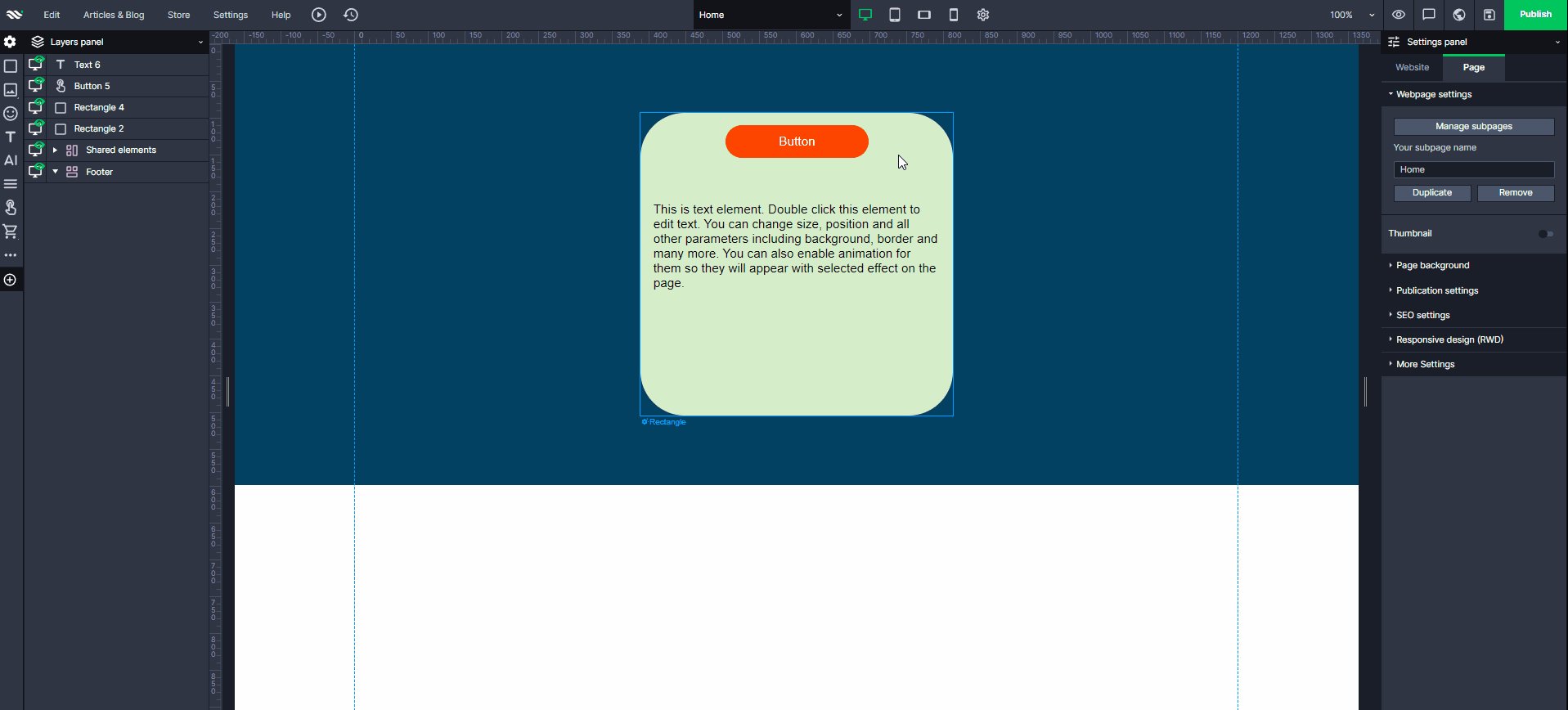
- Add to your website elements and a button.
- Press the button and go to "Click action (link)" in the Settings panel.
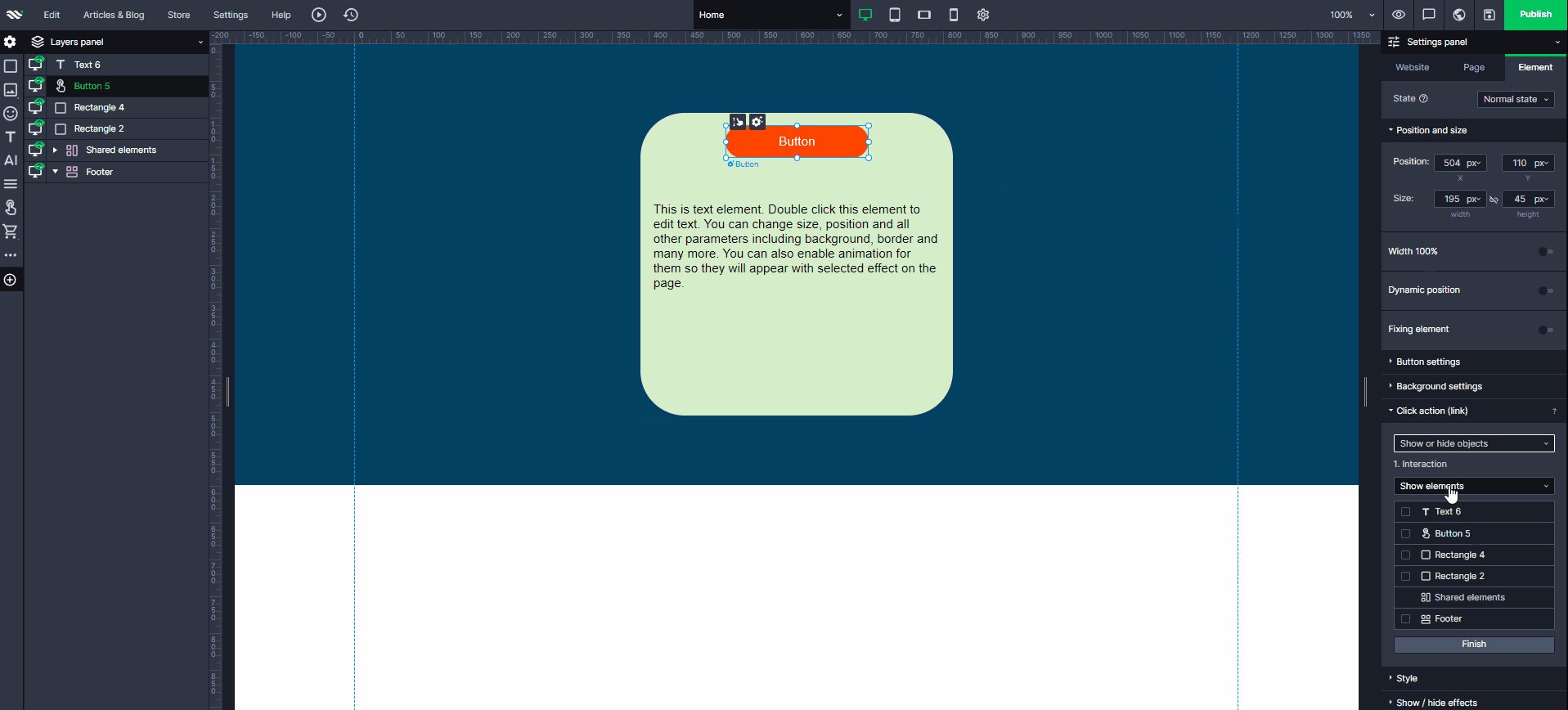
- Perform interaction and show elements.
- "Select elements" and mark them on the elements list whose visibility you'd like to show.
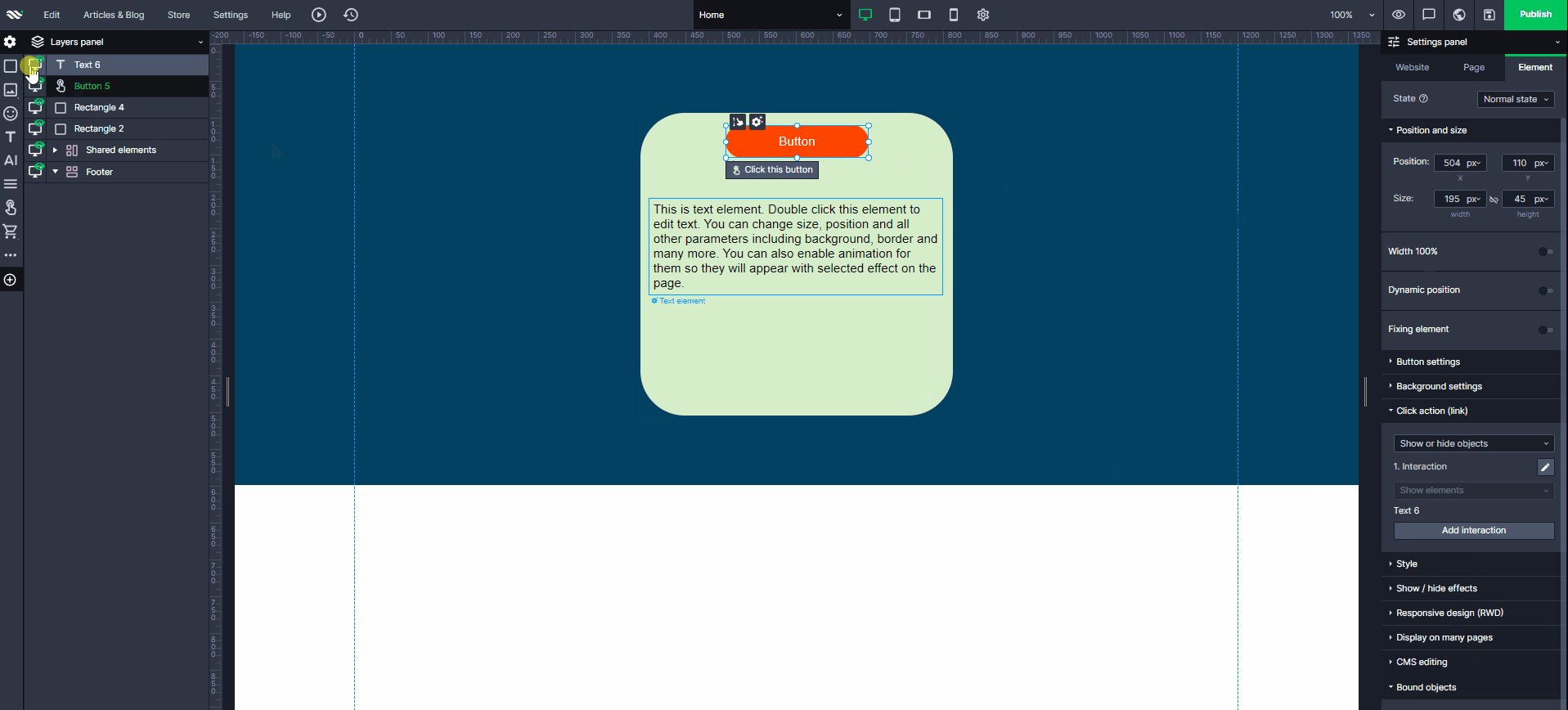
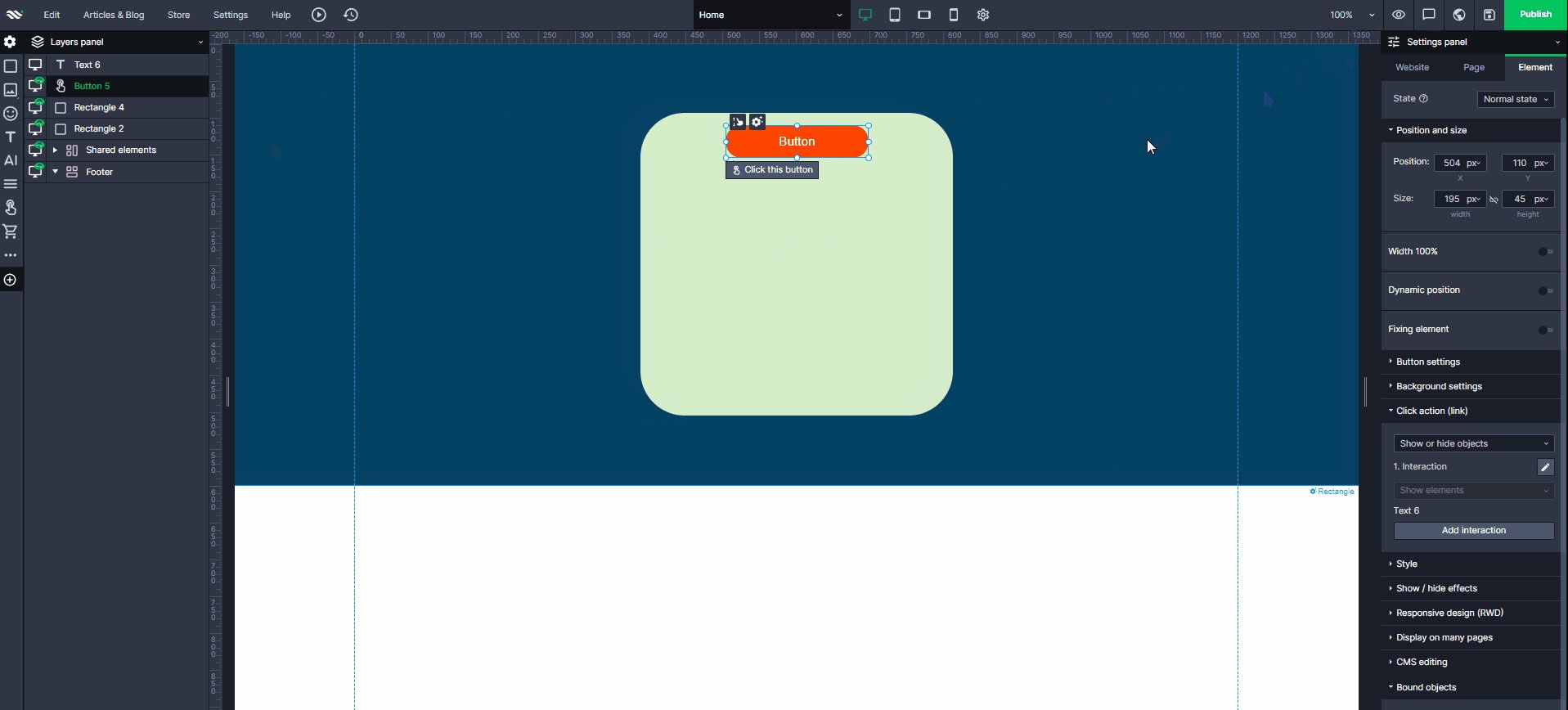
- Hide in the layers panel all the elements from the previous list.
- From now on, the button will show the chosen elements.
Keep in mind that in order to see interactions, you need to go to webpage preview or publish your website.
Hide element
"Hide element" allows you to hide elements which are visible in layers with only one button.
- Add to your website elements and a button.
- Press the button and go to "Click action link" in the Settings panel.
- Perform interaction and hide elements.
- "Select elements" and mark them on the elements' list which you'd like to hide.
- From now on, the button will hide chosen elements.
Keep in mind that in order to see see interactions, you need to go to webpage preview or publish your website.
Additional settings
On show animation
Every element with interaction can also show a selected animation. When a user clicks on the element, it can fly in, fade in, be revealed and more.
On hide animation
Every element with interaction can also hide a selescted animation. When a user clicks on the element, it can fly out, fade out, hide and more.
A few interactions at the same time
One button can have many interactions at the same time. When a user clicks on it, some elements can hide and some others can appear at the same time.