Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Layout objects - automate your work
Thanks to shared elements in website builder WebWave CMS you can display the same elements on many subpages. It simplifies managing website and making corrections. If you want to for example change a phone number, you don't have to open each subpage and change number individually. All you have to do is correct it in layout objects. In this article, you will learn how to build a website with shared elements.
How to use shared elements objects
Add elements to Shared elements
The position of shared elements objects in layers
Different location on a webpage
How to use shared elements objects
Shared elements objects are the foundation of all subpages. It is handy to place in shared elements like logo or menu, which appear on all or at least most subpages.
Add elements to shared elements
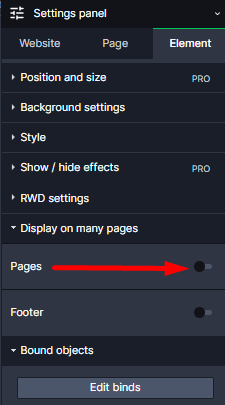
Did you create an amazing header and want it to be displayed on every subpage? It is easy! Select this element and in the Settings Panel add them to shared elements.
You can add to shared elements a group of elements at once. Read more about a group of elements here.
Shared elements edition
Layout objects can be edited in another, more direct way. In subpages list select "Shared elements".
Keep in mind that all changes made in shared elements objects will affect all subpages with this layout.
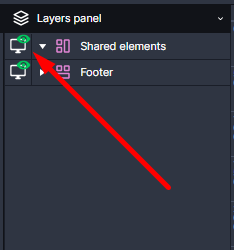
The position of shared elements objects in layers
On layers list, you can see a group of elements named "Shared elements", where are all shared elements objects. This group is indivisible. It means that you cannot move elemenets from website to shared elements and vice versa. However you can move shared elements in any position in layers panel. Thanks to that you can show template on or belov rest of the elements in the webpage.
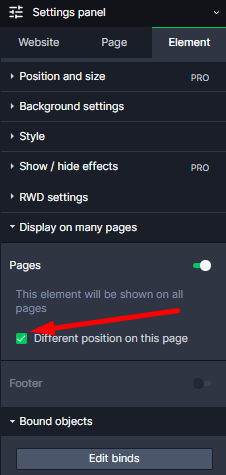
Different location on a webpage
Layout funcionality lets changing its position on a specific webpage. We can do it by turning on option "Different location on this webpage"
Shared elements objects
It might turn out that you don't want to display layout objects on a certain subpage.
In order to hide them, open a chosen subpage and on layers list hide shared elements by clicking on the "eye" icon. Objects will disappear from this particular page, but will still be visible on others.