Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Footer
What is a footer?
In website builder WebWave footer is a template. Elements which are in a footer are displayed on every webpage. Footer differs from a template in that template elements are displayed in the same place on every webpage. Footer elements are displayed always directly under elements located on a webpage, regardless of their location. it means that footer will be displayed differently on every webpage depending on amount of content.
Add elements to a footer
To add element to a footer, you have to drag it to a group "Footer" in the Layers panel.
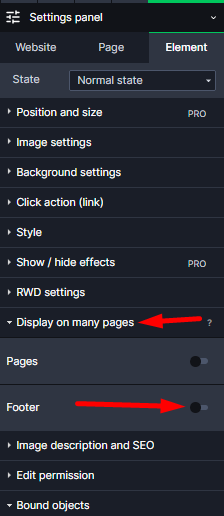
You can also select an element which you want to add to your footer and click "Footer" in the Settings panel in order to add it.
After adding an element to your footer it will be automatically added below any other elements on this webpage.
Footer features
After selecting footer on a Layers panel the properties of your footer will show up on a Settings panel.
- Minimum spacing from the footer to the top - shows how high the footer will rise if there are no elements to pull it away. If we want our footer to be respectively far from the top ( even if there are no elements), then we can set it up here.
- Footer spacing from elements - sets a stabe gap between the lowest element of your content and the footer. Thanks to this, the footer will not "stick" to other elements nad will always keep some distance from the content