Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
10 November 2022
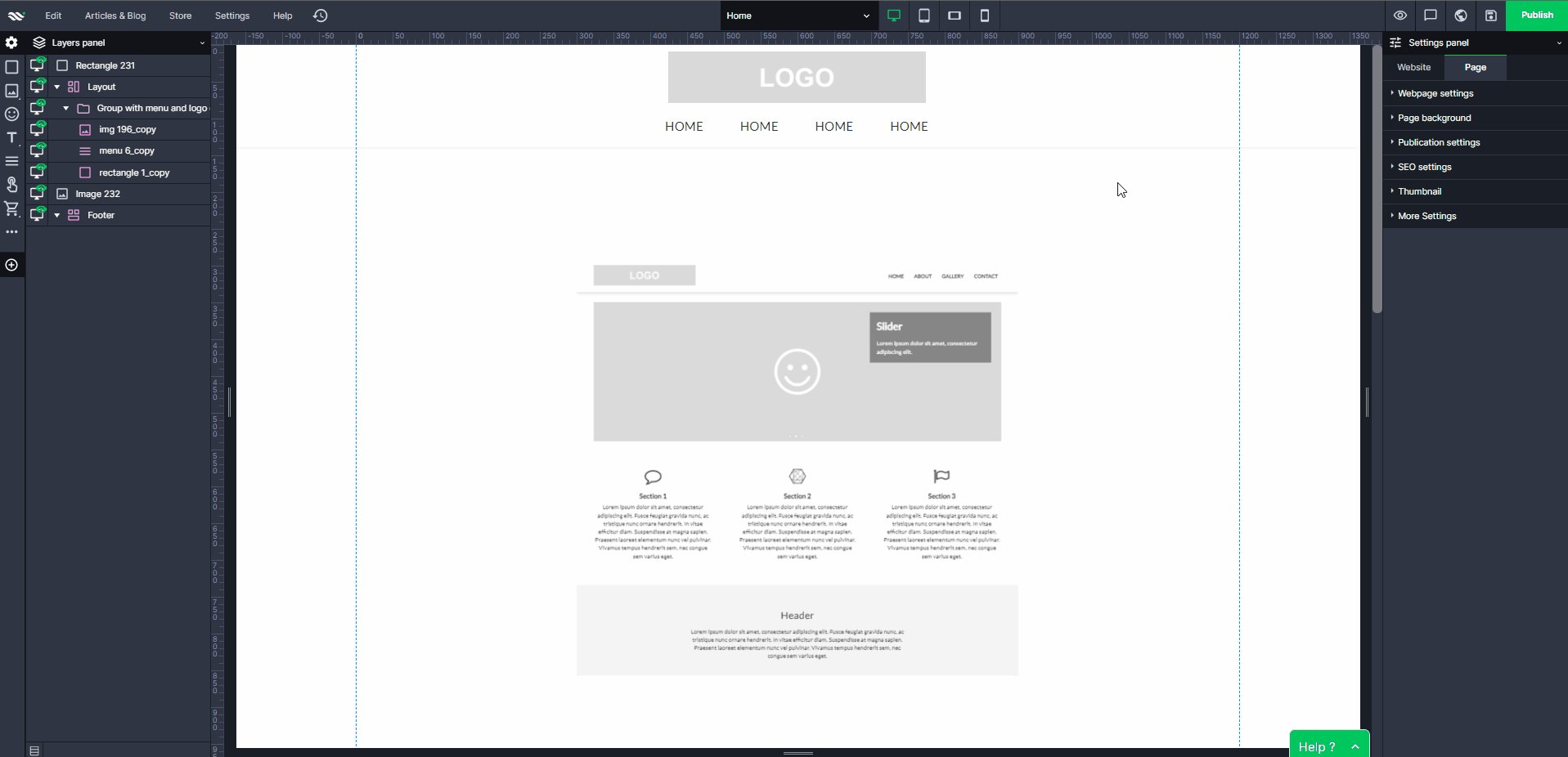
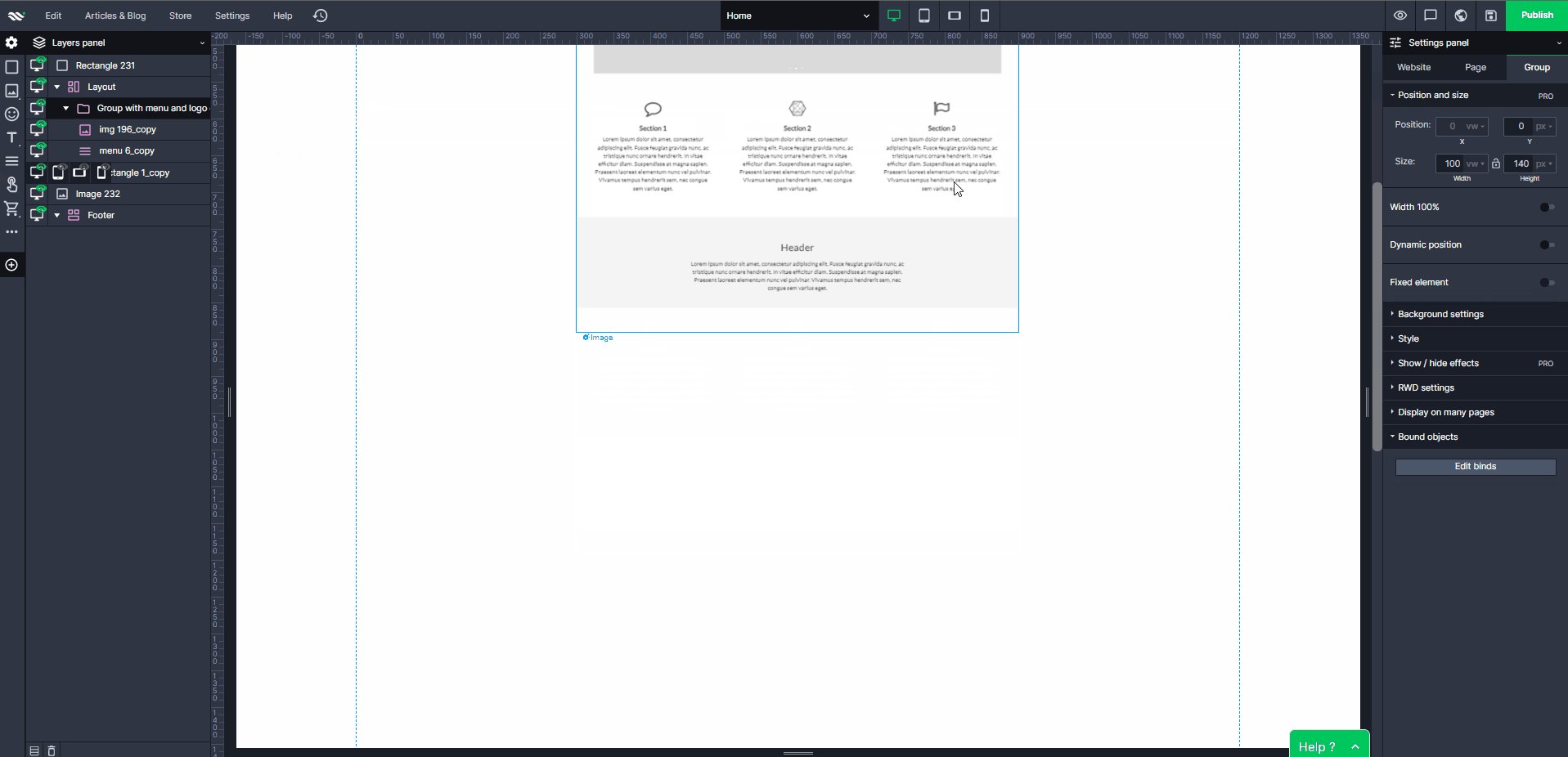
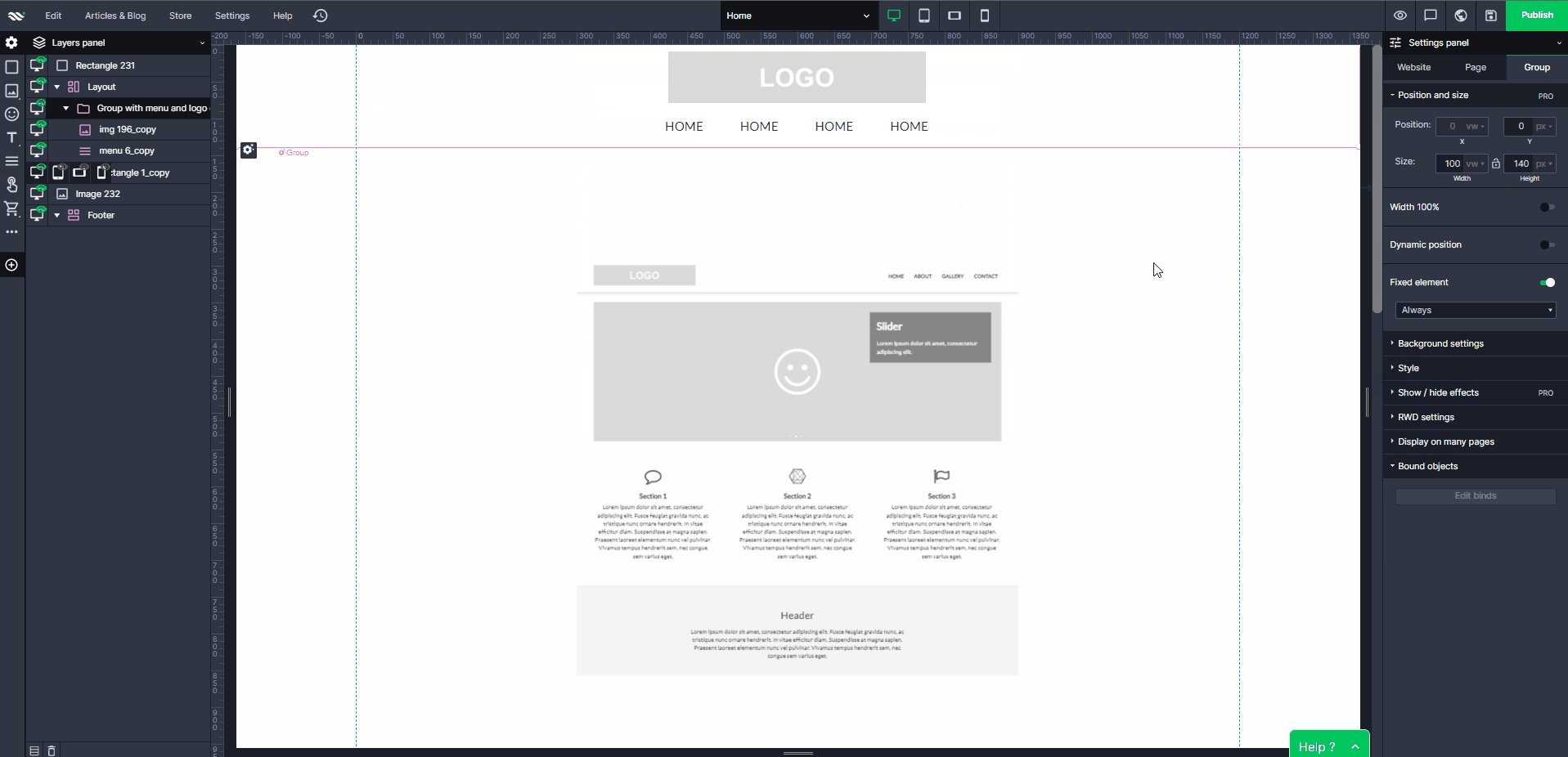
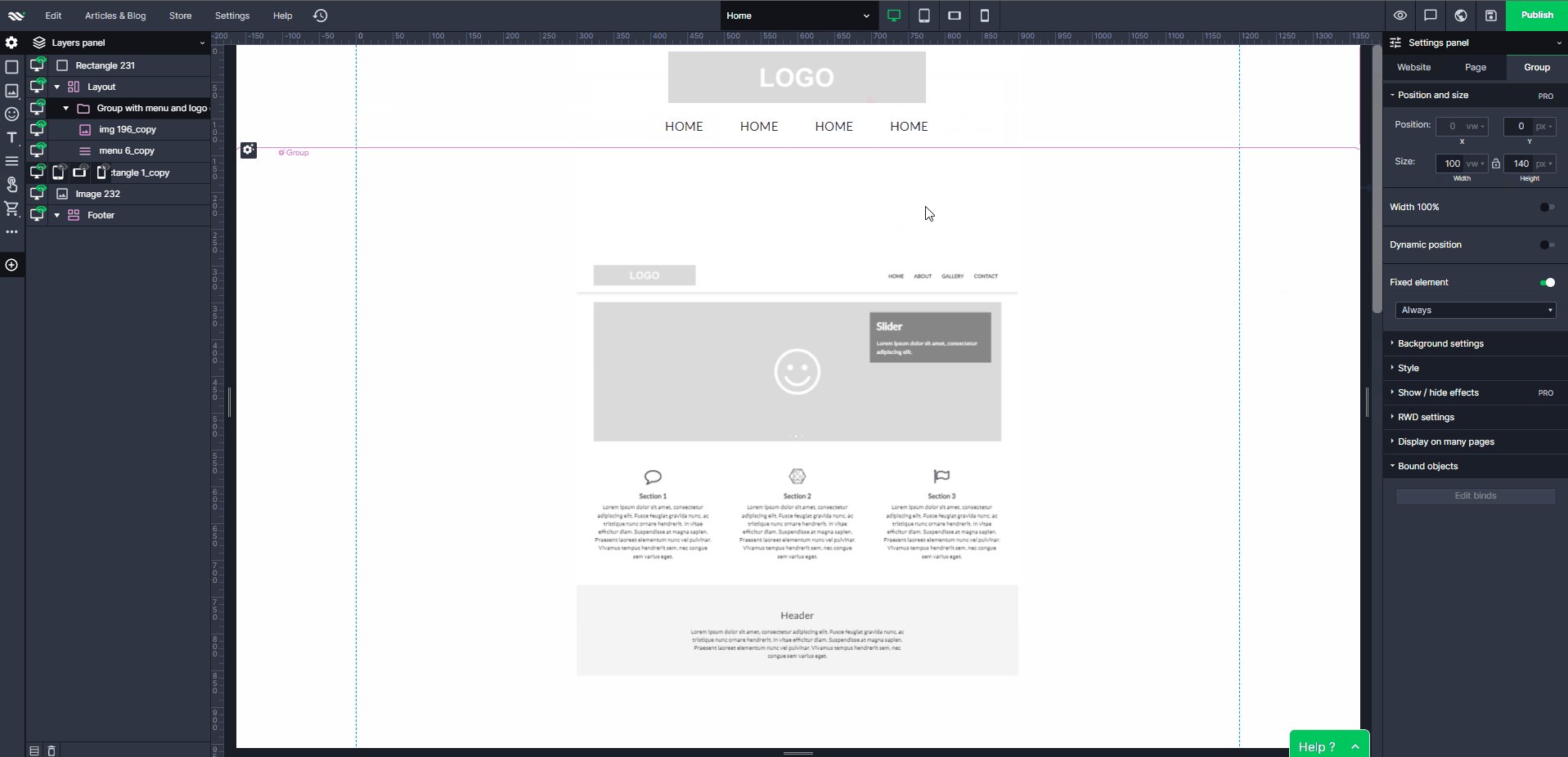
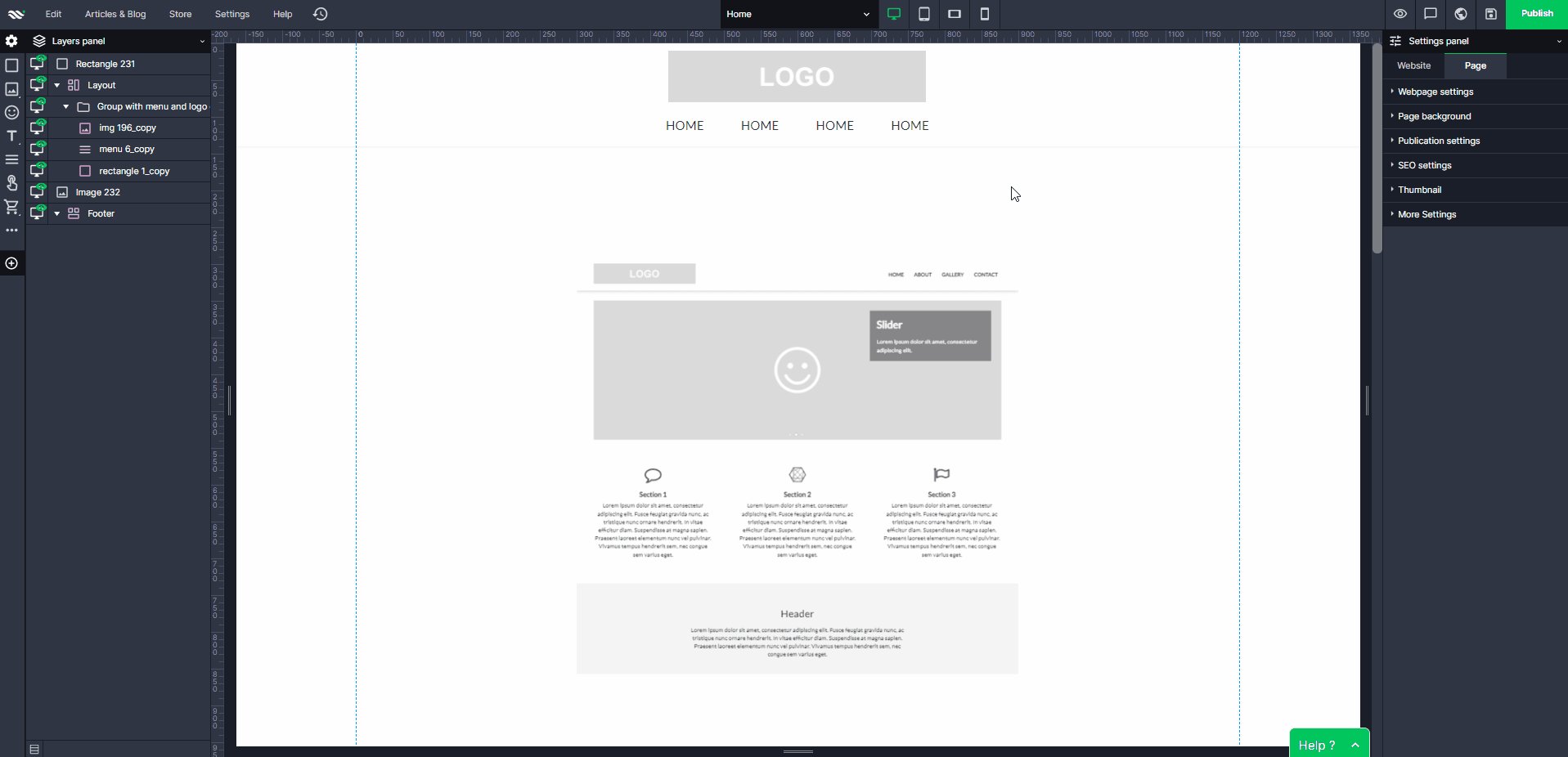
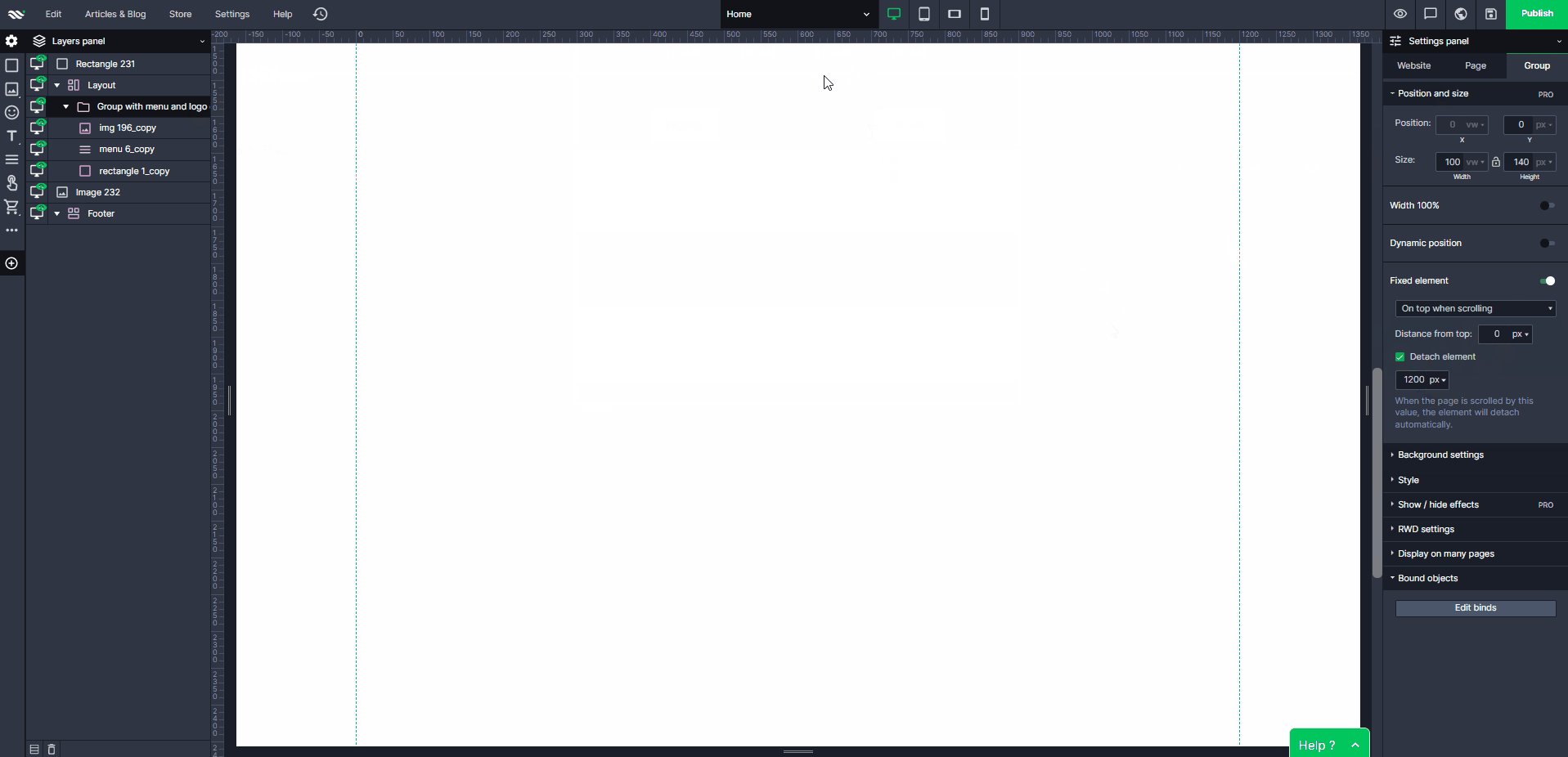
Fixed element
Fixed element - On top when scrolling
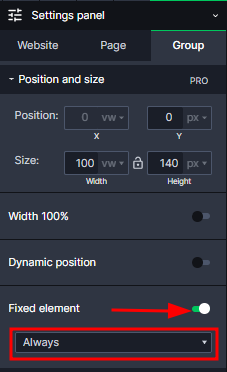
Fixed element - Always
- Select an element/group which you want to hook in place
- After selecting an elemen/group go to "Settings panel" and find "Fixed element" option from the drop-down list select "Always"
- Your element/group will be hooked when you scroll the page
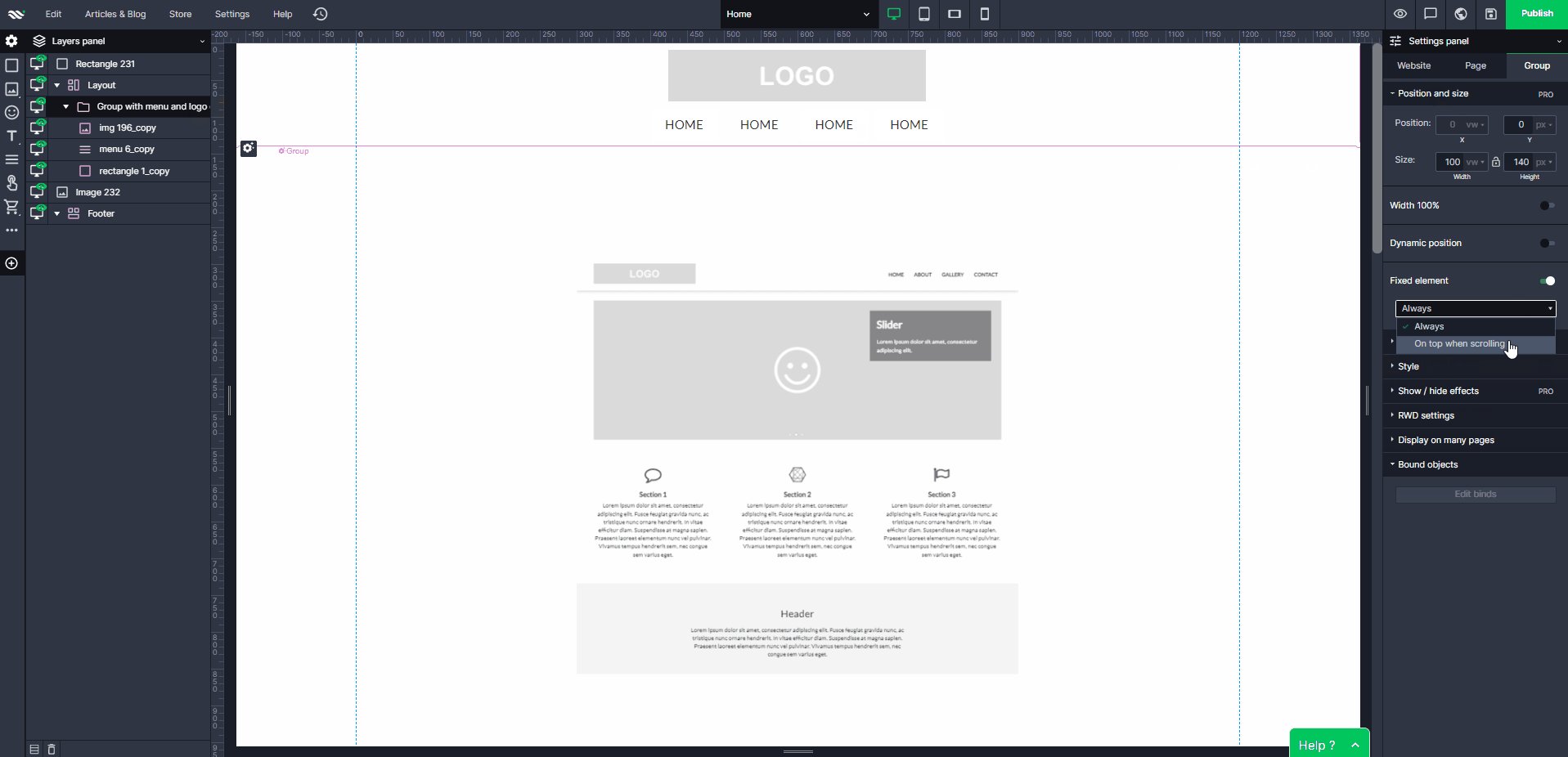
Fixed element - On top when scrolling
- Select an element/group which you want to hook after scrolling
- After selecting an element/group go to "Settings panel" and find "Fixed element" option from the drop-down list select "On top when scrolling"
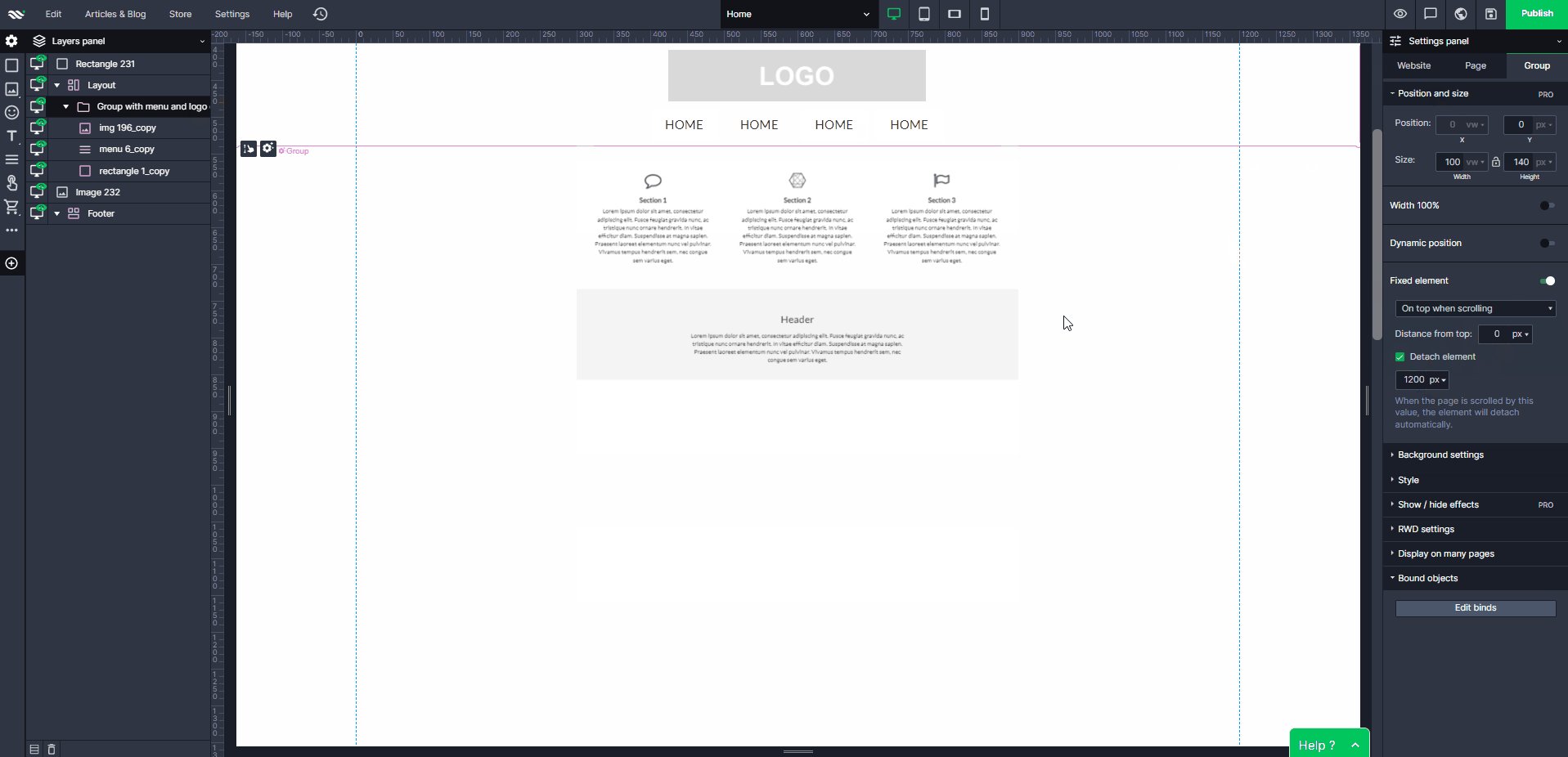
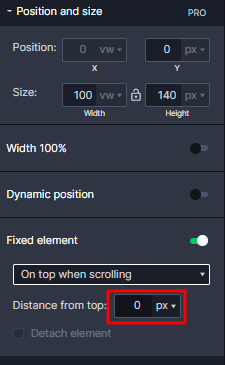
- Set up "Distance from top" in px/vh . This is the point at which your element/group will be hooked while scrolling - the element will maintain a fixed distance from the top edge of the page.
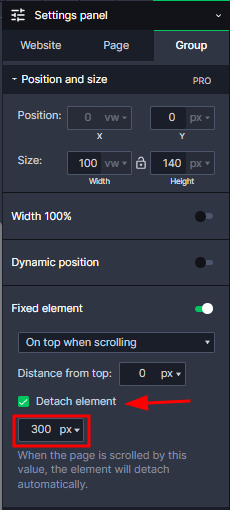
- An additional feature of this solution is to detach an element/group anywhere on your page - this will be done automatically. Scroll the page to where you want to detach the element and select this "Detach element" option. You can indicate manually after how many px/vh the element should detach.
- Your element/group will hook and unhook at the time you indicate.