Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Element animations
In the website builder WebWave you can set animations to the elements like text, image, button etc. In this article you will learn how to build a website with elements animations.
- Animation type
- Direction
- Animation parameters
- Animation start
- Animation easing
- Animate only once
- Show animation
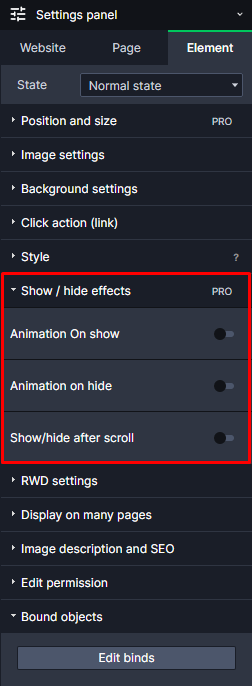
Add an animation to an element
In order to add an animation to an element, go to the Settings panel. Enter "Animation" and choose between on show/on hide/after scroll options. If you want to enable Show/hide after scroll option you have to enable PRO mode first.
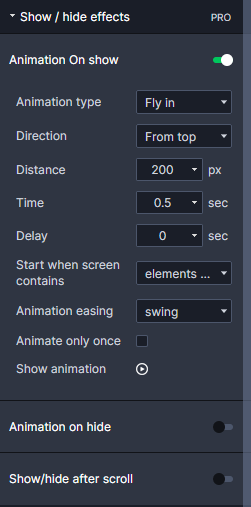
Adjust animation
Now you can freely adjust animation to your needs.
Animation type
In "Animation type" you can select one out of the five element animations. Choose between fly in, fade in, expand in, fold in, reveal. Keep in mind that each of them has different further parameters to edit.
Direction
In the next step select the animation direction. It is only available for the animation types: fly in, fold in reveal.
Animation parameters
Select the duration time of the animation and the delay time.
Animation start
In this step you can set when animation will start. Select from the three start options: when the screen shos the elements top, elements bottom or element px number.
Animation easing
Animation easing allows you to set a frequency of animation lines - an element speed being displayed in time. Select one of the eight options.
Animate only once
By selecting animate only once you can prevent the animation to be activated when a user scrolls down the website again.
Show animation
Here you can check how the animation looks like before publishing your website.