Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Counter
In WebWave website builder "Counter" element will be counting from 0 to selected number. This functionality lets showing important values like for example number of clients, ammount of sells in the store, experience of your team etc. In this article you will learn how to add and edit Counter to your website made in Webwave.
Adding Counter to a webpage
Adding Counter to a webpage
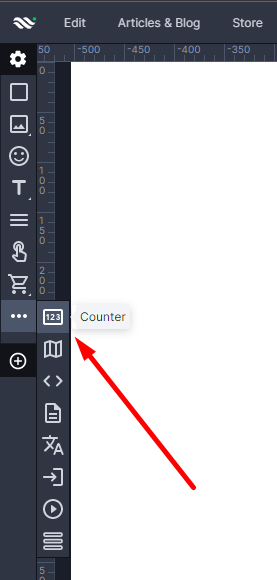
You can add a counter from the toolbar from the left. Just click or/and drag that element to your workspace.
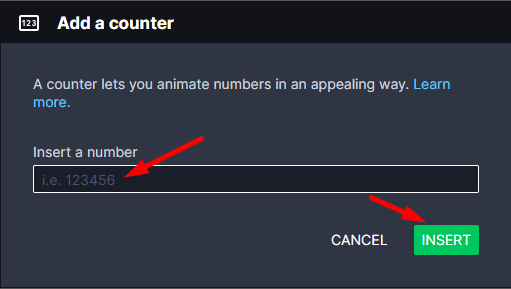
When you'll add new "Counter" to your webpage, a pop-up window with Counter edition will show up.
Enter your final value and press the "Insert" button.
Editing Counter properties
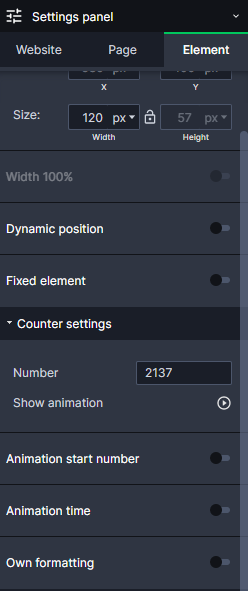
You can edit counter in the "Settings panel" -> "Counter Setting"
You can change start and final number, change animation time and change format of the number:
"Number" - Set any number you want to display.
"Show animations" - See how your counter will appear on the page.
"Animation start number" - set the number your counter should start counting.
"Animation time" - set the amount of time your counter will reach the set number.
"Custom formatting" - set your own formatting of the numbers shown.