Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Add a website's icon (Favicon)
Favicon is an icon which is displayed on the browser tab. In this article you will learn how to build a website with your own favicon.
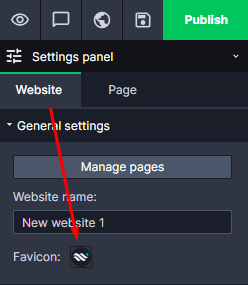
In order to add a favicon to your website created in website builder WebWave, select in the Settings panel "Website" section.
- Keep in mind that favicon is squared and if you add a rectangular graphics, it will get deformed.
- It's good to know, that icons with transparent background are good-looking and the best for a Favicon.
You can set transparent background, saving favicon as .png file. - Favicons are used by PWA.
- WebWave automatically generates icons in proper sizes.
-
In order for a favicon to be indexed by google, it must meet the guidelines, such as a square size of 48 x 48 pixels or multiples thereof, the exact guidelines can be found here
-
It may happen that the favicon is not immediately visible after the change(favicon is saved in the browser files), if this happens then check the site in incognito tab or another browser where the site was not opened before.
-
After updating the favicon you have to wait up to a few weeks for google to update it in the search result.