Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
A "Login" element - what is it and how to use it?
In website builder WebWave CMS "login" element allows users to log in on your website and enter subpages with restricted access. With login function users can also create accounts on your website. In this article you will learn how to build your website with login element.
Add a login element to your website
The Webpage for "only logged in"
Change the style of the login element
Add a login element to your website
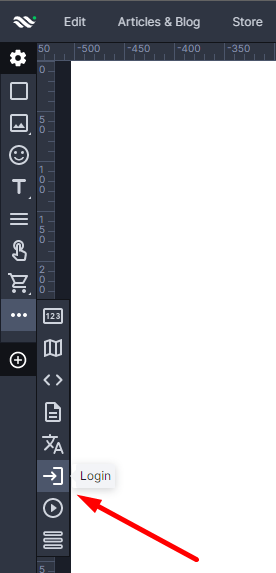
In order to add a login element to your website created in WebWave, select the icon in the toolbar on the left side of the builder and move it to your website.
Login settings
After selecting a login element in the Settings panel you can set:
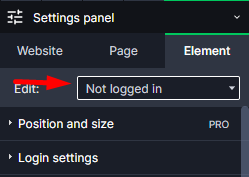
Login panel states
Login panel states change the way how the panel looks in different states depending if a user is signed in or not.
- Not logged in - the panel's look when a user is not logged in on your website.
- Logged in - the panel's look when a user is logged in on your website.
Login options
In the "Login settings" in the Settings panel you can set up whether your users are able to register on your website. If they are not able to for some reason, site's webmasters can create the accounts for them. This option is useful in case you want to share website's content with only particular users (for example, the ones who made a payment).
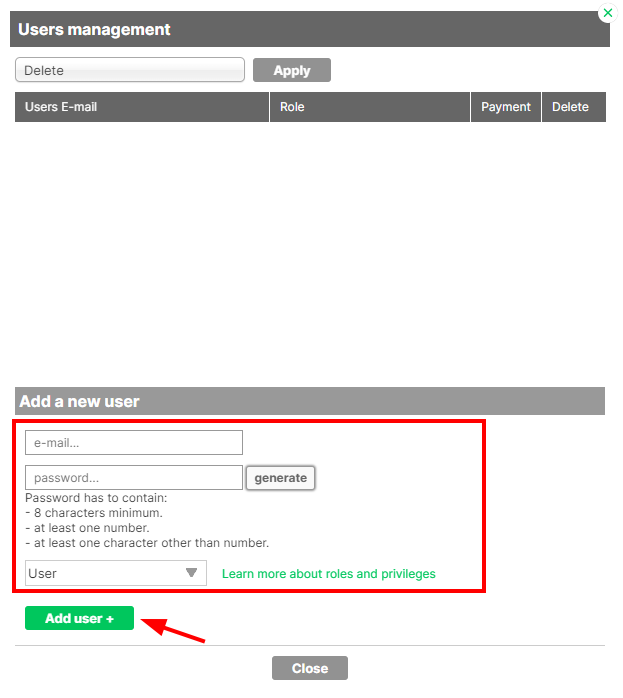
How do I manually add a CMS user?
To create an account manually, go to the webmaster panel, select the site from the list of sites, then "More options" -> "CMS Users". Select the user roles and fill in the email field and password field. Press the "Add user +" button.
The Webpage for "Logged in only"
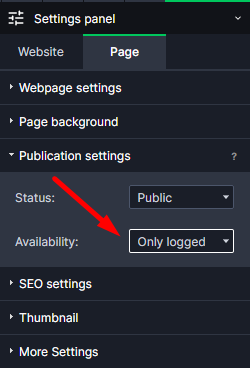
In order to give an access of the selected webpage to only logged in users, open the Settings panel and choose the "publication settings" tab. There you may set up:
- For everyone - everyone has an access to the page.
- Logged in only - only logged in users will be able to enter the page.
- Password - a password will be required (one common).
Change the style of the login element
You can change the style of the login element the same way you change the style of any other element in website builder WebWave. Click on it and in Settings panel change its parameters. In order to change the text on the login element, double click on it.
To change the style of the panel when a user is logged in, change element's state in the Settings panel.