Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Stripe - integration of the payment operator with the WebWave shopping cart
Integration with the Stripe payment operator enables you to charge and manage payments from your customers.
- Registration on Stripe
- Generating an API key
- Enabling Stripe Payments in the WebWave Shopping Basket
Registration on Stripe
-
Go to the registration form at dashboard.stripe.com/register
-
In the form, enter your e-mail address / name and surname / password and then create an account by clicking the "Create account" button
-
Confirm your account by clicking on the link sent to your email address
-
After confirming your address, go to the "Activate your Stripe account" tab and then click the "Start now" button
-
Fill in the form by providing your details such as account number, home address, website address and etc.
Generating an API key
-
After logging into your Stripe account, expand the "Get your live API keys" tab and then copy and save the key signed as "Publishable key" (this is your public key) in a safe place.
-
Click the "Reveal live key" button and after click into "Reveal" in a new window.
-
Copy and save the generated key (this is your private key) in a safe place. You will be able to see this key only at this point, so write it down and keep it, otherwise you will have to generate the key again if necessary.
Enabling Stripe Payments in the WebWave Shopping Cart
-
Go to editing of your page.
-
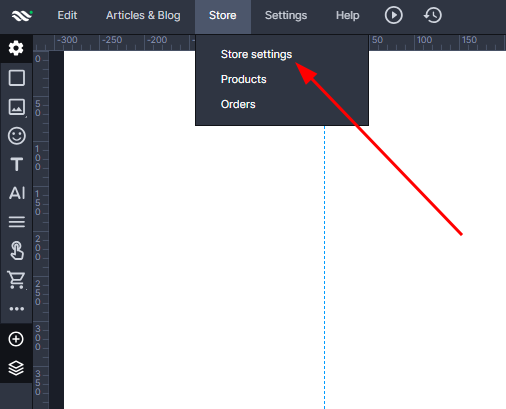
Click "Store" and then "Store settings" on the top bar.
-
In the "Payments" section, click "Add a payment method" select "Stripe" from the drop-down list
-
Paste your "Public Key" and "Private Key" into the appropriate fields.
-
Save the changes by clicking the "Save" button