Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Groups on layers' list and thier properties
Groups in website builder WebWave CMS allow you to group elements on the layers' list. For example, one can bind all the header elements in the "Header" folder. Group of elements helps you keep the layers list clear and organized.
Create a new group
In order to create a new group, select a folder icon at the bottom of the layers' list.
Another way is to select elements and press CTRL+G. A new group of elements will be automatically created.
Add elements to a group
To add elements to a group, select elements and drag them to a previously created group.
Delete elements form a group
Elements added to a group can be easily removed from it by dragging an object out of a group in the layers' list.
What does a group look like?
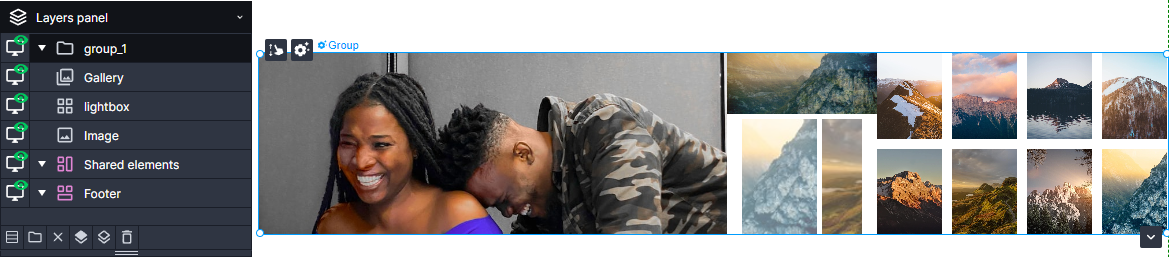
Group keeps elements of your choice and its size is calculated automatically. In order to see what's in the group, select the group on the layers' list. The Group of objects will have a green dotted line around.
Group edition
Once you click on a group , you will be able to edit its style and content. Group's style can be edited just like any other element in website builder WebWave. You may set background color, transparency, border, shadow and more.
When you click on a group twice, you will be able to edit all the elements in it.
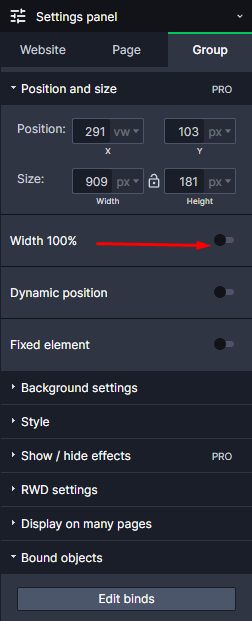
A group with 100% width
If you set the group width to 100%, it will act like a website section. It will adjust its width to the browser width and height will be calculated depending on the group elements.
Bind two groups
Binding two groups allows you to create a website which will adjust its style when you change its content. In order to link websites, select a group and in the Settings panel choose "Add bind".
Vertical relation
Vertical relation is the first relation type between groups. It automatically moves groups so they don't overlap each other. The important thing is: if one of the groups gets pushed down, all the elements in this group will get pushed out as well.
Vertical relation is mainly used when you want the height of your website to dynamically and automatically adjust to its content.
The perfect example of vertical relations is putting a text element in one group and an image, which needs to always stay behind the text, in another binded group. Regardless of the amount of text, the image will always adjust itself and stay behind it.
Bound many groups
In WebWave website builder you can also bind many groups and create sections on your website.