Kup stronę 60% Taniej
BLACK MONTH
BLACK MONTH
Do końca 2 DNI : 2 GODZIN : 2 MINUT : 2 SEKUND
Categories.
WebWave drag and drop website builder lets you create unique websites. You can build your website from scratch by starting with a blank page, or choose various website templates from our free collection and modify them according to your needs. With WebWave website builder, you have a complete website design and hosting system at your fingertips.
This website was created with WebWave.
Find us online
Contact.
Email us at:
contact@webwave.me
Or use the chat (Mon-Fri)
Website builder.
Offer.
Useful articles.
Bandcamp - a music player
Bandcamp is an amazing platform for musicians and music bands. It allows them to publish their work in high quality and sell it online. Bandcamp can be used on a website created in WebWave as a music player.
In order to add a music player to a website built in WebWave, you need to create an account on Bandcamp and add your music.
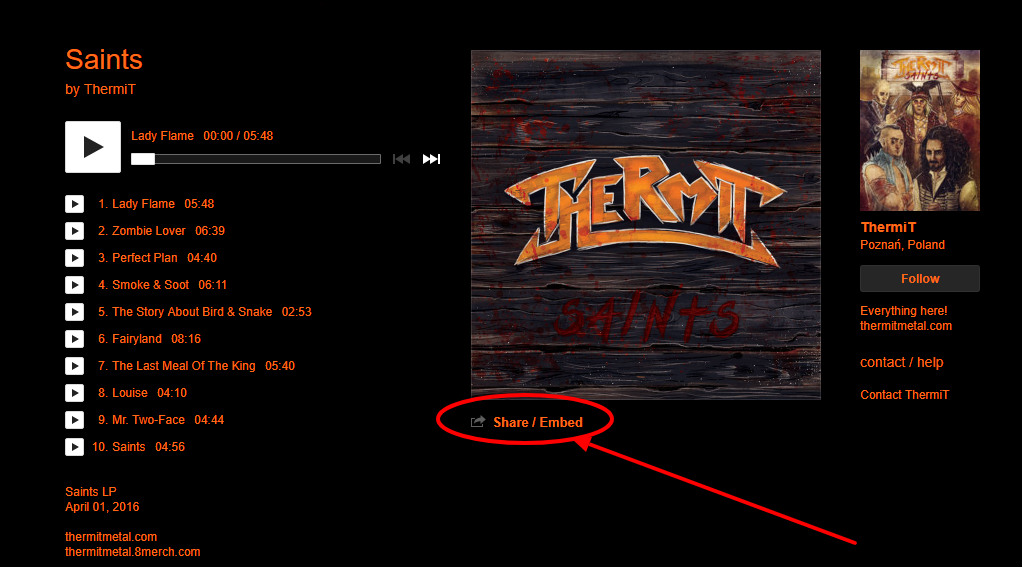
- After adding your music enter your Bandcamp profile and select "Share/Embed" underneath the graphics.
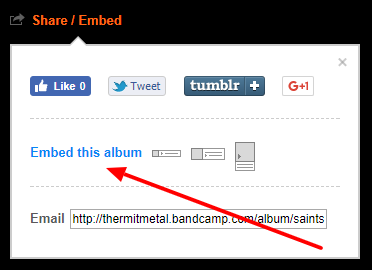
- In a new window select 'Embed this album':
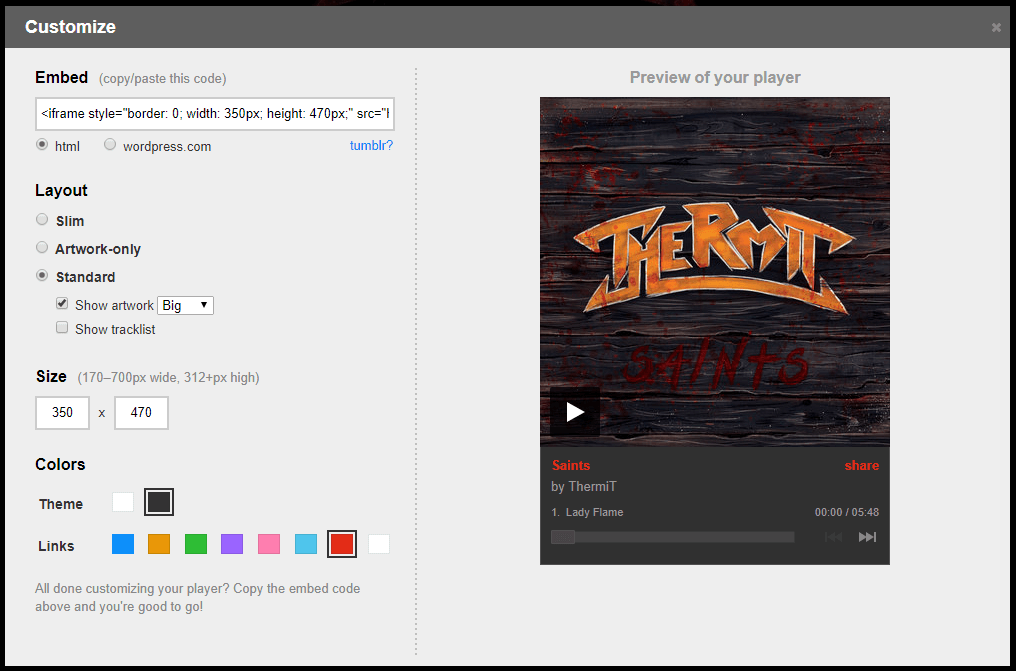
- In the next step you can choose a style of the music player on your website:
- Embed - it is a code which needs to be copied when you finish the player styling.
- Layout - it is the way the player will be displayed on a website.
- Size - it is a player size. You can set its width and height in pixels.
- Colors - it is a color of a background, fonts, and links.
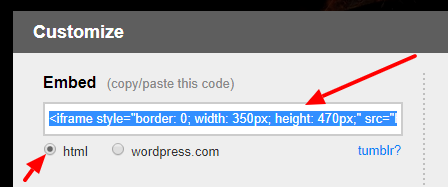
- When you are finished with adjusting the player style, copy the code in "Embed" with HTML box.
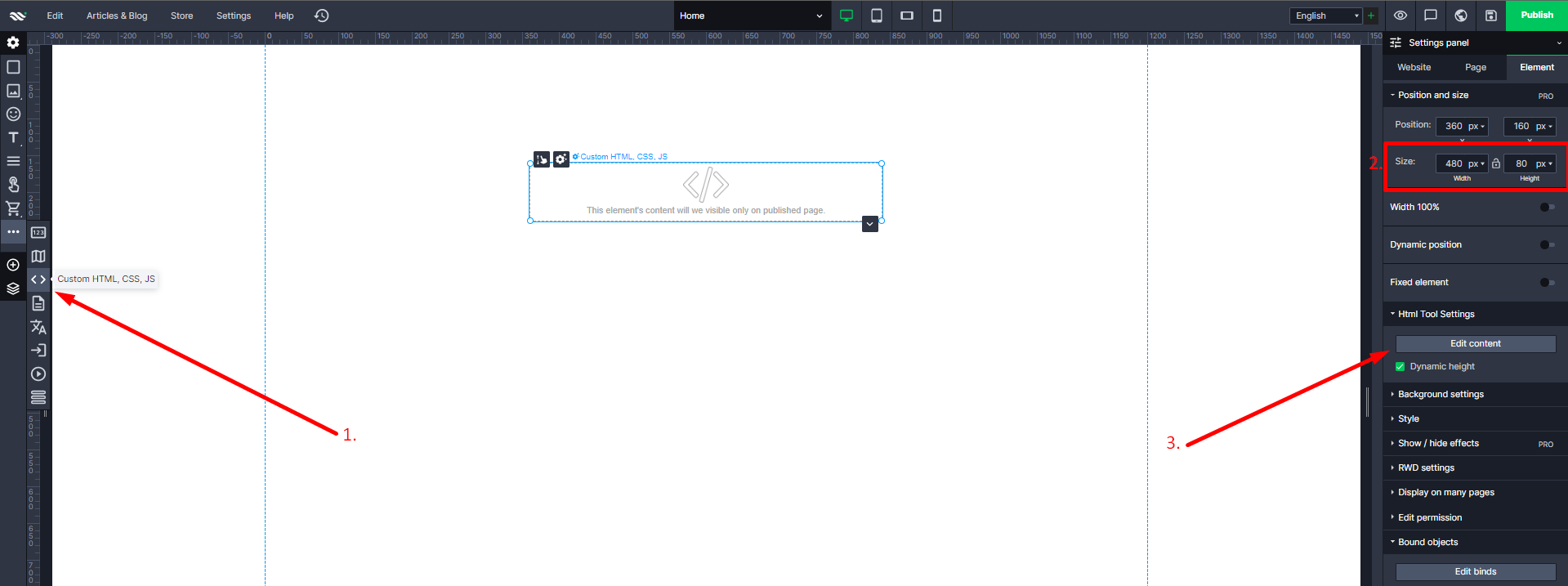
- Enter website builder WebWave and select on the toolbar on the left side of the builder "Custom HTML, CSS, JS" and set the identical size like the player size in Bandcamp:
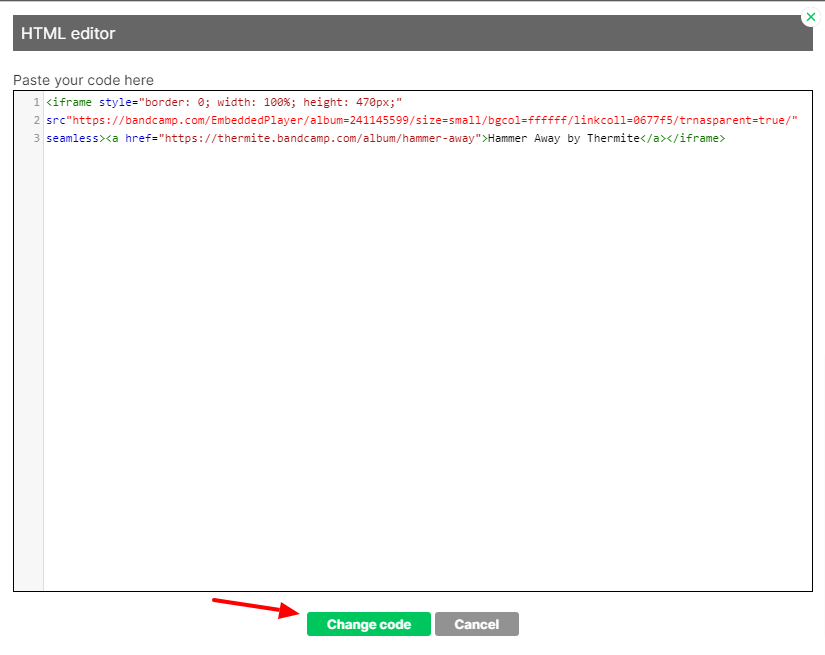
- Open HTML editor. Delete default content and paste the previously copied Bandcamp code. Save changes and publish your website.